![]() Данные об отпечатках пальцев надежно шифруются, и никуда не передаются! – официально заявила Эппл.
Данные об отпечатках пальцев надежно шифруются, и никуда не передаются! – официально заявила Эппл.
Майкрософт, Гугл и Фэйсбук согласно и дружно закивали головами.
И только АНБ, скромно сидя в уголочке, тихонько потирало ручки.
Это так, лирическое отступление о том, что во второй части марлезонского балета опять таки все было точно также, как и было предсказано.
Ну а теперь – к топику, будем делать трехмерные кнопки (на английском) и надписи (на русском и английском) всего в пару кликов.
После того, как я решил, что неплохо бы ставить водяной знак на фото, чтобы первоисточник был очевиден (хотя это, конечно, не избавляет от необходимости копирующему сделать активную ссылку со своего сайта на сайт-источник), я озаботился вопросом о том, как же это сделать. Понятно, что это, как и замки на дверях – делается для честных людей – сволочь и скотина просто обрежет нижнюю часть фото с этим вотермарком. Но тем не менее. Оказалось, что вовсе не обязательно делать это внешней программой, типа IrfanView.
Для WordPress существуют заточенные как раз под это плагины. Причем, как обычно, плагинов этих, позволяющих вставлять вотермарк при загрузке фоток (и даже – на уже имеющиеся) – вагон и маленькая тележка. Ну уж больше двадцати – это точно. Их полноценных обзоров я пока не нашел – максимум – по пять-шесть штук кратко рассматриваются, но этим я займусь позже.
Принцип нанесения вотермарка – либо текст, либо своя картинка (вполне может быть даже с текстом), либо их сочетание. Но проблема в том, что в случае, если наноситься просто текст – то в зависимости от его цвета иногда он становится не слишком различим, а иногда – наоборот, слишком сильно привлекает к себе внимание. Бороться с этим можно, если сделать обводку текста, в смысле контур у букв в контрастном цвете. При этом желательно, чтобы оба цвета были не яркие (черный-белый), а приглушеные – например – два оттенка серого. Поскольку, как я уже писал, с тем, позволяют ли это делать плагины – я не разбирался (хотя с помощью css это делается вообще без проблем), то решил нарисовать такие буковки (а именно – сделать адрес сайта в виде картинки) сам. Дополнительный плюс – их можно сделать с тенью и к тому же – объемными. Ну, и желательно было, чтобы это можно было сделать онлайн, т.к. ни фотошопа, ни корела у меня нет, да и пользоваться я ими, если честно – не особо умею, так, по молодости только баловался.
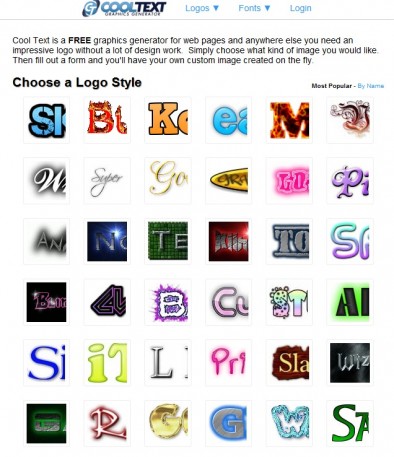
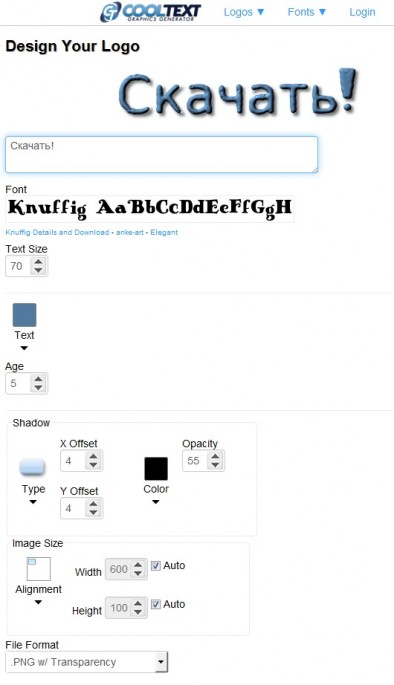
Задача решается очень просто, буквально в пару щелчков мыши. Есть ресурс http://cooltext.com, на котором предлагается куча готовых шаблонов, в том числе и трехмерных, в том числе и с тенями, и в том числе – и с обводкой.
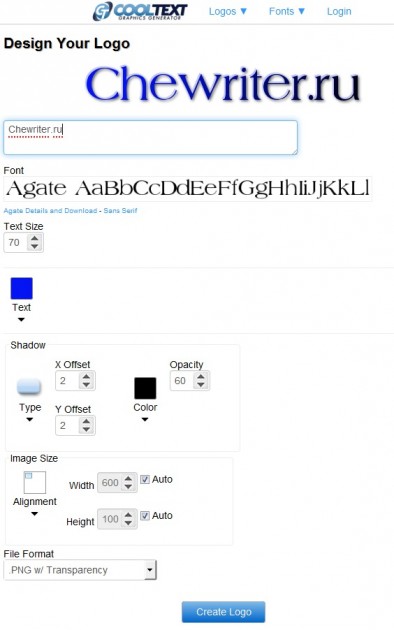
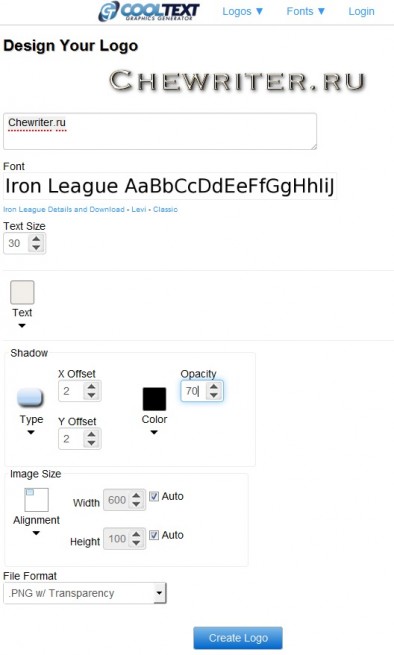
 Я, к примеру, выбрал – самый первый слева-сверху, поскольку контур у букв там был самый широкий. А дальше – все очень удобно – можно выбирать начертание, цвет, градиент, шрифт, размер, подложку – и так далее, и тому подобное. Впрочем, в случае выбора других шаблонов – получается тоже довольно симпатично, хотя и не подходит для использования в наших целях (контур – очень узенький):
Я, к примеру, выбрал – самый первый слева-сверху, поскольку контур у букв там был самый широкий. А дальше – все очень удобно – можно выбирать начертание, цвет, градиент, шрифт, размер, подложку – и так далее, и тому подобное. Впрочем, в случае выбора других шаблонов – получается тоже довольно симпатично, хотя и не подходит для использования в наших целях (контур – очень узенький):
Проблемы у ресурса только две. Первая – в случае, если создается не надпись, а кнопка – очень тяжело, если не невозможно найти русский шрифт – даже юникодовский arial не работает. Для надписей такой проблемы нет – в случае отсутствия русских символов в обертку заворачивается обычный arial.
А вторая – очень маленькое количество моноширинных шрифтов – т.е. тех, у которых ширина всех знаков одинаковая – это бывает полезно, когда делается надпись с тенью и трехмерностью, и надо, чтобы одна буква не сливалась с соседней в случае, если в слове есть узкие буквы, например i или t, или знаки препинания, типа точки. К сожалению, в ряде случаев мне пришлось сгенерировать надписи с пробелами, обрамляющими точку, а затем – прибегнуть к помощи online-редактора Pixlr, чтобы сместить надписи вокруг точки поближе к ней.
И вот что получилось с разными шрифтами (у большинства точки не разносил, и лишь последние три – уже обрабатывал отдельно, а одну надпись не удержался, и раскрасил уже в редакторе зеленым):
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Ну, и напоследок – нарисовал себе еще три кнопки, просто так, для баловства – понятно, что в тон сайта они не попадают.

![]()
![]()
В следующий раз будем рассматривать, каким же плагином, и как лучше прикрутить эти водяные знаки к картинкам в вордпресс.





Добавить комментарий