 Попытался в заголовок уместить смысл произошедшего, но похоже – все равно не понятно, что же я такое сделал. Попробую рассказать более развернуто, а также пояснить, как это сделать.
Попытался в заголовок уместить смысл произошедшего, но похоже – все равно не понятно, что же я такое сделал. Попробую рассказать более развернуто, а также пояснить, как это сделать.
Вот у меня смартфон на андроиде. На нем – стоит мобильный гугл хром. Когда мы открываем новую страницу – первую, стартовую (она же страница быстрого доступа?) – то поверху у нас идет строка поиска/адреса, а под ней – то-ли иконки самых посещаемых сайтов, то-ли иконки последних посещенных сайтов, то-ли иконки быстрого доступа к сайту, или вообще закладки. Короче, не совсем я понимаю, что это такое, но не важно. Но выглядит это примерно так:
Как можно легко заметить – некоторые иконки выглядят просто как квадратик с первой буквой сайта (на приведенном скриншоте – сайт Экслера, Мобайл-ревью, ну и мой собственный, разумеется), а некоторые – как нормальные favicon, которые выводятся и в обычной строке url – ЯПлакаль, Яндекс, Ф-Центр. И меня эта ситуация очень сильно раздражала, души прекрасные порывы, понимаете-ли – а тут такое. Начал искать, как поставить в панель быстрого доступа на стартовой странице гугл хрома нормальную иконку / фавиконку. Перелопатил все, нигде нет.
Наконец – нашел сайт, на котором подробно рассказывалось, как сделать favicon для мобильных сайтов и мобильных устройств. Причем очень доходчиво, специально для таких как я (т.е. максимум умеющих по инструкции “делай раз – делай два”). Инструкцию воспроизвел на своем примере, и с разрешения автора и некоторыми своими дополнениями, касаемых именно wordpress, и хрома – хочу поделиться, что у меня получилось, и как это делать для вордпресса.
Итак, в строке, где мы вводим url, у нас фавиконка берется из корневой директории: современные браузеры не требуют явного указания на необходимый файл, а просто ищут favicon.ico и выводят ее куда надо. Однако в случае отсутствия /favicon.ico можно использовать для каждой страницы свой значок, явно указав его положение в HTML-коде (внутри элемента <head>).
Поэтому первое, что нам необходимо сделать, это найти у себя файл , в котором есть элемент head. Причем файл не абы какой, а лежащий в папке с вашей темой, у меня это например что-то типа 0:/public_html/wp-content/themes/coffeedesk/. У меня таким файлом оказался файл header.php – он выводится и на страницах, и в постах, и на главной странице (в смысле – к нему идет обращение). Копируем его куда-нибудь к себе на компьютер (очень желательно сделать его копию еще где-нибудь, чтобы откатить все обратно если что), открываем в Notepad++, и ищем там с самого верху что-то типа:
|
1 2 |
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> |
И сразу после этого – вставляем туда следующие строки:
|
1 2 3 4 5 |
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192"> <link rel="manifest" href="/manifest.json"> |
Сохраняем. Видим, что там у нас упоминается какой-то файл манифеста – manifest.json. Надо его создать 🙂 В том же нотепаде создаем новый файл и копируем-вставляем следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
{ "name": "%title%", "icons": [ { "src": "\/android-chrome-36x36.png", "sizes": "36x36", "type": "image\/png", "density": "0.75" }, { "src": "\/android-chrome-48x48.png", "sizes": "48x48", "type": "image\/png", "density": "1.0" }, { "src": "\/android-chrome-72x72.png", "sizes": "72x72", "type": "image\/png", "density": "1.5" }, { "src": "\/android-chrome-96x96.png", "sizes": "96x96", "type": "image\/png", "density": "2.0" }, { "src": "\/android-chrome-144x144.png", "sizes": "144x144", "type": "image\/png", "density": "3.0" }, { "src": "\/android-chrome-192x192.png", "sizes": "192x192", "type": "image\/png", "density": "4.0" } ] } |
Файл сохраняем с именем manifest.json и переходим к следующему шагу. Теперь нам необходимо создать собственно сами иконки, упомянутые как в header.php, так и в manifest.json. Обратите внимание, все используемые файлы у нас имеют расширение png, а не ico. Ну, с favicon-16×16.png – проще всего: сохраняем наш facicin.ico в формате png и с именем favicon-16×16. Для остальных фавиконок – ищем наш файл, из которого мы когда-то делали нашу фавиконку (ну, если мы делали ее сначала большой, а потом уменьшали до 16*16). У меня того файла не нашлось, но очень близкий по форме/цвету был. Соответственно – уменьшаем его разрешение до указанного и сохраняем с необходимым именем. Соответственно, должно получиться 10 файлов с различными размерами и различными, но соответствующими размерам названиями:
favicon-16×16.png
favicon-32×32.png
favicon-96×96.png
favicon-192×192.png
android-chrome-36×36.png
android-chrome-48×48.png
android-chrome-72×72.png
android-chrome-96×96.png
android-chrome-144×144.png
android-chrome-192×192.png
Теперь нам необходимо все это добро переправить себе обратно на сайт.
Файлы иконок (все 10 штук), и файл manifest.json – копируем в корневую директорию сайта. А файл header.php – копируем обратно в директорию темы. Смотрим, что у нас получилось. У меня – все получилось замечательно:
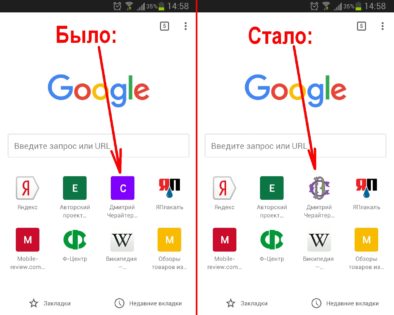
Ну и в сравнении с тем, что было:
Почти как ЯПлакальъ, даже красивее 🙂
Ну, а для того, чтобы все правильно выводилось еще и на Safari на iPhone, и на Windows Phone, (ну или если не получилось скопировать строки/скопировались неправильно с моего сайта) – очень рекомендую зайти на сайт, где я почерпнул эту инструкцию, и сделать тоже самое для iPhone – все таки им пользуются не меньше, чем 1/4 посетителей, по крайней мере по моей статистике. Я сделал, жаль проверить сейчас не на чем 🙂 А, еще – в качестве бонуса там написано, как в новой версии Android Lollipop перекрашивать интерфейс браузера в цвета сайта.
Красота спасет мир 🙂




Добавить комментарий