 Решил немного отойти от обещанного ранее продолжения рассмотрения тем и шаблонов для интернет-магазина на Woocommerce, и вклинить небольшой обзор плагинов, которые позволили бы распечатать как из админки, так и из клиентской части бланк заказа (он же накладная, он же счет, он же инвойс, он же invoice по английски). По ходу обзора я буду называть их и так, и эдак. Понятно, что для больших интернет-магазинов это не подойдет, поскольку наши доблестные законотворцы обязали всех продавцов передавать в чек наименования товаров (как в больших гипермаркетах). А без доработок Вукоммерса это вряд ли осуществимо – но большие проекты на нем обычно и не строят. Так или иначе, но выдача бланка заказа превратилось уже в правило хорошего тона, и лишним он в любом случае не будет. А раз так – посмотрим, как это можно реализовать.
Решил немного отойти от обещанного ранее продолжения рассмотрения тем и шаблонов для интернет-магазина на Woocommerce, и вклинить небольшой обзор плагинов, которые позволили бы распечатать как из админки, так и из клиентской части бланк заказа (он же накладная, он же счет, он же инвойс, он же invoice по английски). По ходу обзора я буду называть их и так, и эдак. Понятно, что для больших интернет-магазинов это не подойдет, поскольку наши доблестные законотворцы обязали всех продавцов передавать в чек наименования товаров (как в больших гипермаркетах). А без доработок Вукоммерса это вряд ли осуществимо – но большие проекты на нем обычно и не строят. Так или иначе, но выдача бланка заказа превратилось уже в правило хорошего тона, и лишним он в любом случае не будет. А раз так – посмотрим, как это можно реализовать.
По умолчанию ни сам Вордпресс, ни Вукоммерс генерировать бланки заказов не умеют. А следовательно, необходимо воспользоваться одним из плагинов, которые в широком ассортименте представлены в репозитории Вордпресса. Всего таких плагинов я насчитал порядка 20, но добрая половина – отсеялась уже после того, как я прочитал описание и посмотрел на скриншоты. Оставшиеся же вызывали вполне достаточный интерес, чтобы можно было попробовать установить их на свой тестовый сайт, и посмотреть – действительно ли они настолько хороши. А по результатам этого рассмотрения и родился данный обзор.
Прежде всего, определимся попунктно, какие функции должен иметь плагин бланка заказов, чтобы отвечать гордому званию “Выбор редакции”? Я определил для себя следующие:
- Возможность распечатывать инвойс прямо из админки, не заходя в заказ
- Возможность распечатывать бланк заказа клиентом из личного кабинета
- Возможность отправки экземпляра бланка заказа в pdf клиенту по е-мэйл при совершении заказа
- Возожность выбирать – адрес оплаты, или доставки указывать в бланке заказа (у вордпресса с вукоммерсом это разнесено, в Российских же реалиях оно, в основном, совпадает)
- Возможность добавлять логотип компании, да и вообще – настраивать шаблон бланка заказа, добавлять свои тексты, изображения товаров, и убирать ненужные налоги
- Выводить кастомные поля – у нас убраны ненужные поля, типа штат, зип-код и т.д. и введены нужные – квартира, номер этажа, подъезда, чтобы курьеру было удобнее доставлять заказ, и не отвлекать клиента звонками с уточнением этих данных.
Это тот минимум, который должен иметь плагин, если же будут еще какие-либо полезные опции – то в зависимости от их замороченности, это может пойти как в плюс, так и в минус рассматриваемому плагину. А, ну и небольшой дисклеймер: все результаты, приведенные здесь, относятся именно к указанным номерам версий плагинов. Естественно, после публикации статьи, я не отслеживаю судьбу каждого из плагинов на предмет исправления указанных в обзоре ошибок. И если уважаемые авторы их исправили – то пожалуйста, дайте мне об этом знать, тогда уже я и внесу изменения в статью. Ну, и тому, кому не хочется читать много букв – может прочитать просто про первые три плагина, и дальше – перейти к выводам.
Итак, поехали.
- Плагин WooCommerce PDF Invoices & Packing Slips 1.5.39
Из всех рассмотренных мною плагинов – этот имеет наибольшее число установок, обходя самых ближайших конкурентов почти в два раза: более 70 тысяч скачиваний. Рейтинг – тоже внушает уважение: из 261 голоса – 254 пятизвездных, и пять – на четыре звезды. Многообещающе, чего и говорить. Ну что же, устанавливаем.
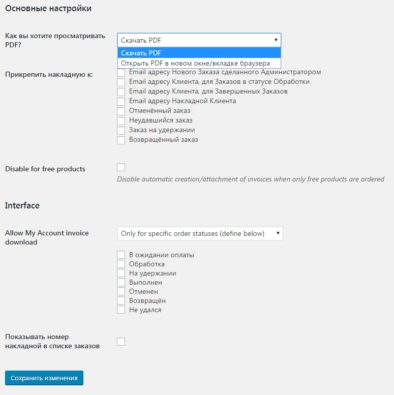
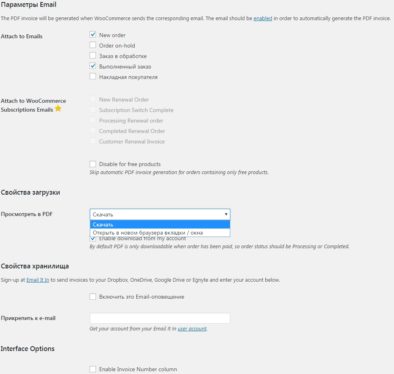
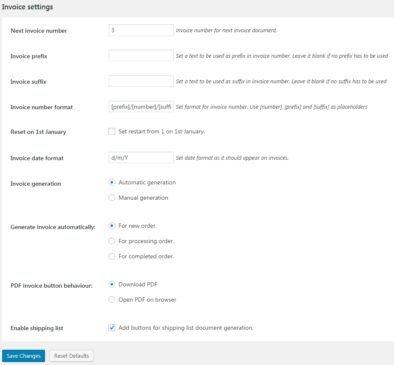
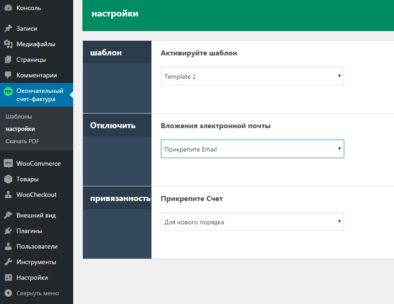
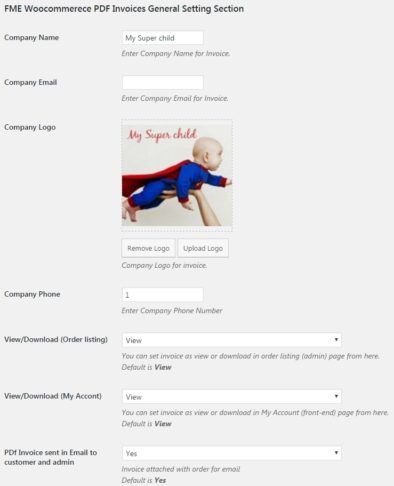
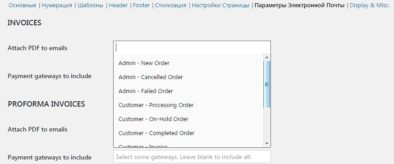
Для начала пробежимся по настройкам. В общих – можем задать, открывать ли бланк в новом окне, или дать возможность скачать как PDF, к какому е-мэйлу прикреплять его, а также – в каком статусе должен быть заказ, чтобы клиенту было позволено скачать инвойс (кроме конкретных вариантов выбора – можно указать всегда, или никогда). Выглядит это так:
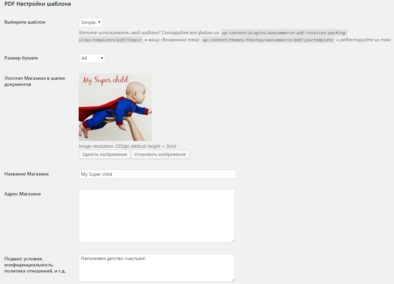
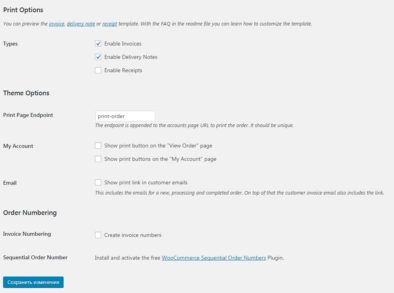
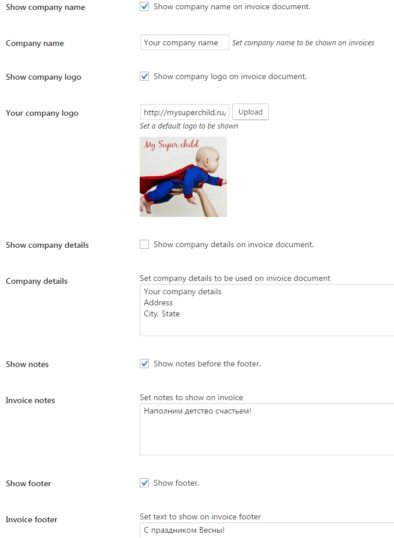
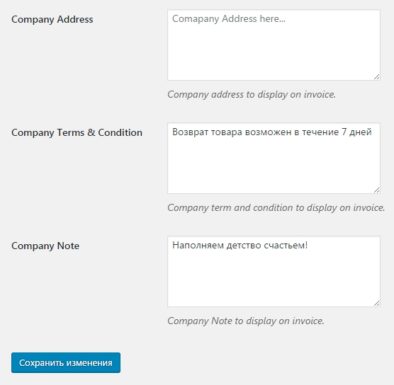
На странице настроек шаблона по умолчанию предлагается всего один шаблон – Simple, но скопировав его в папку темы, можно его редактировать, как душе угодно. Кроме того, без создания своего шаблона можно модифицировать уже имеющийся: выбрать типоразмер бумаги – A4 или Letter, загрузить собственный логотип, добавить название и адрес магазина, в подвал бланка – добавить условия обмена и возврата товара:
Также можно выбрать, указывать ли в накладной добавочный адрес доставки (это, как мы помним, для зарубежья), телефон, е-мэйл, префикс и суффикс у номера накладной, если например, хотим добавлять к нему месяц и/или год, ну и начинать ли подсчет номеров накладных каждый год с начала:
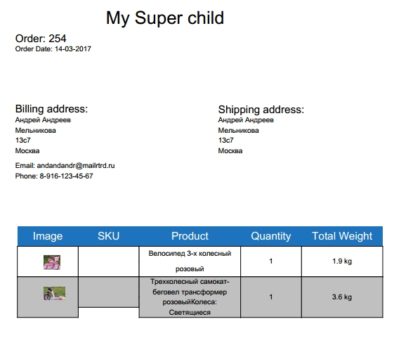
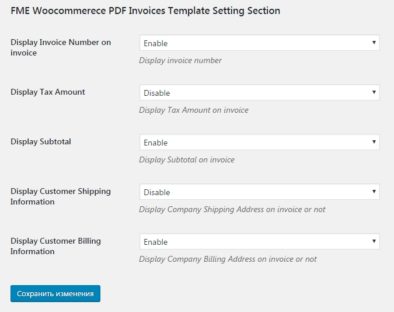
Также есть настройки Счетов-Фактур, но надо понимать, что встроенные счета-фактуры – это не наши налоговые счета-фактуры, а просто те же бланки заказа, просто с перечнем товара. Нам они не интересны, поэтому даже рассматривать не будем.
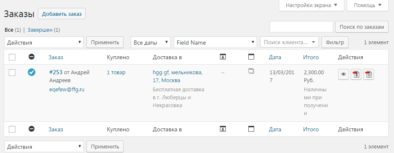
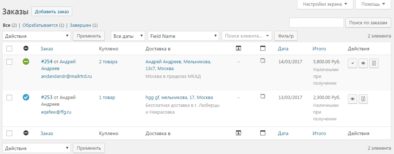
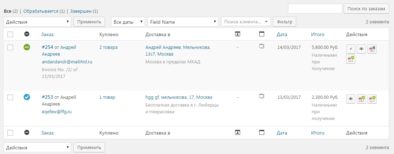
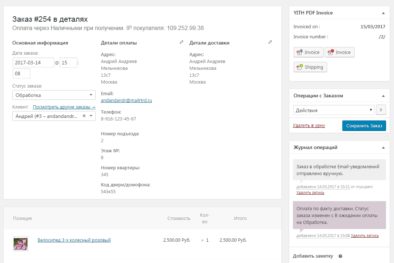
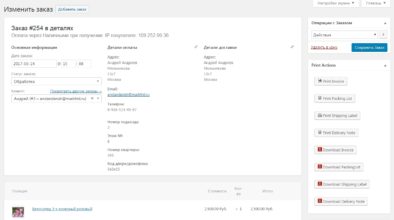
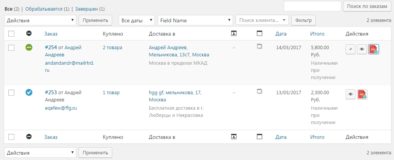
Теперь – посмотрим, что у нас в админке, где собираются заказы. Собственно – особо-то и ничего, добавилось пару кнопок: вывод бланка заказа и “счета-фактуры”:
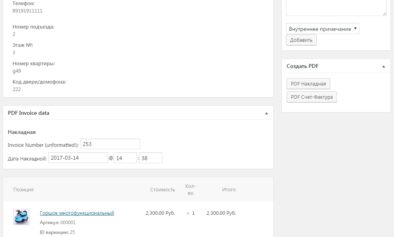
при нажатии на каждую – происходит вывод соответствующего документа: в зависимости от выбранных настроек – или скачивается на компьютер, или выводится в новом окне браузера. В случае, если зайти внутрь заказа – также добавляются две кнопки, и возможность распечатать номер накладной:
Соответственно, когда менеджер магазина нажал на кнопку создания инвойса – возможность скачать бланк заказа появляется и у пользователя:
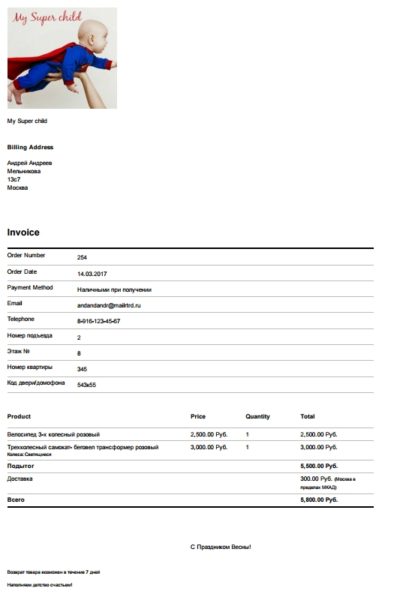
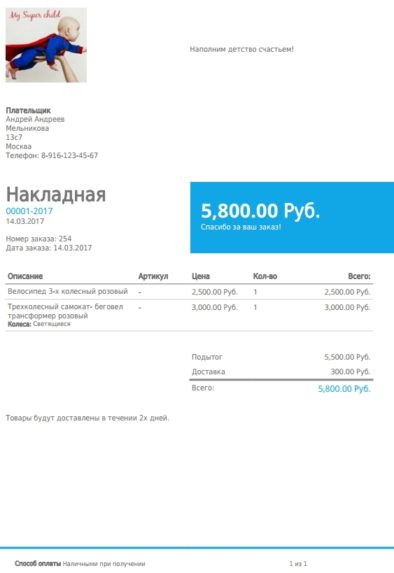
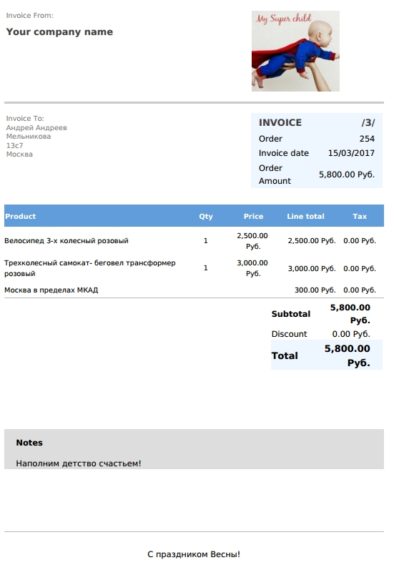
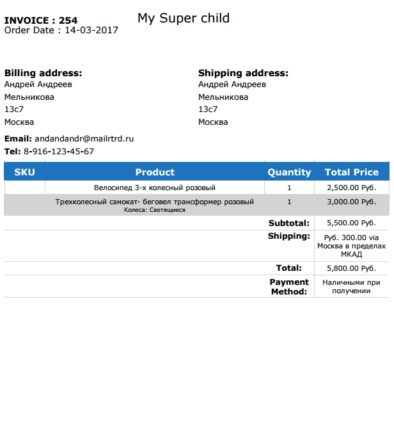
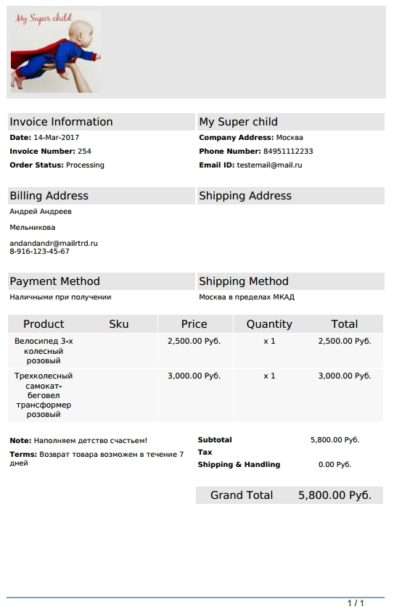
Ну, и как это все выглядит в результате:
И вот тут-то – беда-печалька – мы видим, что все дополнительные поля, которые мы создавали в плагинах редактирования check-out, такие как номер квартиры, подъезда, этажа, кода домофона и т.д. – в бланк заказа у нас не попали 🙁 Также нет возможности вывести и фото товаров из заказа. Возможно, это получится сделать, редактируя шаблон, добавив шорт-коды соответствующих полей. Но вот так, из коробки – к сожалению, не получится.
Что в итоге? Плагин понравился логичностью, надежностью предоставляемыми функциями. Он прост и надежен, как автомат Калашникова. Все минимально-необходимые функции имеет, и лишь необходимость придумать, как вывести дополнительно введенные нами поля для доставки – вызывает некоторые осложнения. Впрочем, справедливости ради, необходимо отметить, что эти поля не может отредактировать даже сам клиент при изменении своего адреса. Мы же – пойдем дальше, и рассмотрим следующий плагин, вдруг он сможет и это?
2. Плагин WooCommerce Print Invoice & Delivery Note 4.1.5
Как я уже говорил, число скачиваний у этого плагина – в два раза меньше. Отзывов же меньше в 5 раз – всего около 54. Пятизвездочных же – в 7 раз, их 37. И даже есть по 1 и 2 звезды, правда – для древних версий. Последний раз он обновлялся год назад, и с тех пор – его развитие приостановлено. Ладно, посмотрим, что к чему, я, к примеру, до сих пор пользуюсь 2003 экселем, уже 14 лет – и не жужжу, он устраивает меня на все 90%. Устанавливаем, активируем, переходим в настройки, и смотрим.
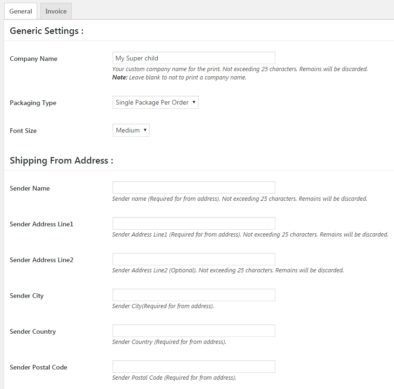
Прежде всего – видим, что ничего не переведено, в отличие от предыдущего плагина. Но тем не менее – стандартные настройки шаблона, такие как выбор логотипа, названия и адреса магазина – есть. Более того, присутствуют три дополнительных поля, информация из которых также будет выводится в накладной, например условия обмена товара, поздравление с Новым годом и слоган (потом заполним их, и посмотрим, что из этого получится):
Но что еще больше радует – на сайте репозитория, где лежит этот плагин, находится подробнейшая инструкция, как редактировать этот шаблон – включая вывод любых полей, начиная от заданных самостоятельно, и заканчивая картинками товаров. Полагаю, ее можно использовать не только для этого плагина. С другой же стороны – отсутствие возможности отключить вывод е-мэйла просто установкой галочки слегка напрягает.
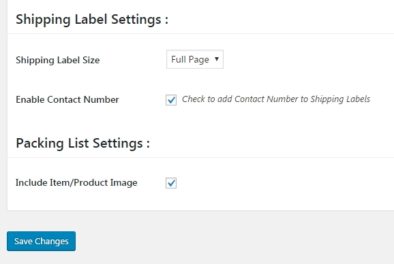
А вот что касается настроек е-мэйла и самого файла бланков заказов, то тут дело обстоит несколько хуже. Во-первых, создание pdf файла не предусмотрено, бланк заказа можно вывести на экран и распечатать, а для того, чтобы его перевести в пдф – потребуется сторонний pdf принтер. Естественно, в связи с этим, бланк заказа клиенту не отправляется, в е-мэйле уходит только ссылка на его вывод на экране и печать.
Если задать создание номера инвойса – то появится возможность добавить суффиксы и префиксы, как в предыдущем плагине (можно ли подставлять дату в качестве префикса – не разбирался). Также можно выбрать – выводить ли клиенту инвойс, и где. А еще можно отключить вывод “счета-фактуры” и “чека”, чтобы кнопки не маячили в админке. В целом, набор опций не плохой.
Посмотрим, кстати, теперь, что у нас в админской части заказов. Собственно, все стандартно – добавляется кнопочка (одна, две, или три) на распечатывание соответствующего документа:
Если зайти в заказ – то там будет только кнопка на распечатывания, аналогично предыдущему плагину, так что нет даже смысла приводить скриншот. У пользователя же кнопка распечатывания заказа находится сразу в двух местах – в списке заказов, и непосредственно в самом заказе. Выглядит примерно так:
Выглядит слегка поаккуратнее, чем в предыдущем плагине. Ну, и приведу конечный результат:
Тут, конечно, инвойсу из коробки далеко по дизайну от дизайна инвойса первого плагина, и опять же – все на английском; зато – БИНГО! – выводятся все поля адреса, необходимые курьеру для доставки!
В целом, плагин вызвал двоякое впечатление. С одной стороны – все заявленные функции есть, и работают так, как они должны, и более того – работает даже то, что не работает из коробки у первого плагина, например отображение только кнопки инвойса в админке без ненужных кнопок “счет-фактуры”, кнопочка “принт” непосредственно в заказе у клиента, и самое главное – корректно подхватываются все поля доставки. С другой стороны – невозможность сохранить на компьютер PDF файл, если у вас не стоит какой-нибудь Foxit Reader PDF Printer, и тем более – отправить его клиенту, английские абревиатуры в бланке заказа, да и сам его дизайн – тоже не помешало бы переработать. Поэтому, учитывая, что темплейт и того, и другого требует редактирования – все определяется тем, хотите ли вы бланк заказа в виде PDF, или же вам важнее не видеть ненужных кнопок в админке, и иметь красивые и нужные кнопки в клиентской части.
Ну а я – продолжу рассмотрение плагинов, и посмотрю, может быть удастся найти такой, который бы объединял достоинства этих обоих плагинов, да плюс имел бы еще и хороший дизайн инвойса из коробки.
3. Плагин WooCommerce PDF Invoices 2.6.4
Начнем, как всегда, с общих слов. Итак, популярность его – не супер-великая, но 10 тысяч скачиваний – число вполне достойное. Честное третье место. А вот по положительным отзывам – он обгоняет даже нашего чемпиона с первого места: у рассматриваемого в данном подпункте 302 пятизвездных отзыва! Что же, посмотрим, действительно ли он так хорош.
Устанавливаем, активируем, лезем в настройки. В общем, все очень стандартно, и напоминает плагин номер раз:
Все те же возможности скачать pdf или вывести на экран, к какому письму прикреплять, и давать ли клиенту возможность скачать его. Из новенького – добавилась возможность отправлять бланк заказа в Dropbox, OneDrive, или Google Drive, хотя зачем это нужно – представить мне сложно.
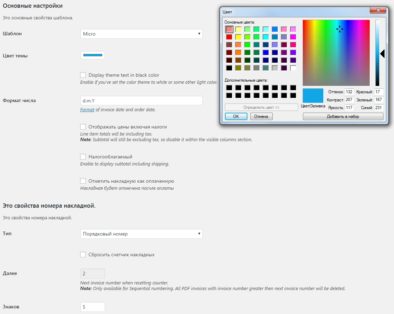
В шаблонах – все тот же выбор из одной темы, но появилась возможность изменить цветовую гамму линий и окрашивания. Также можно видеть настройки каких-то налогов, и возможность использовать дату в ином, нежели принятом у нас в России формате. Остальное – также мало отличается от первого плагина: возможность использовать номер накладной или номер заказа, число знаков:
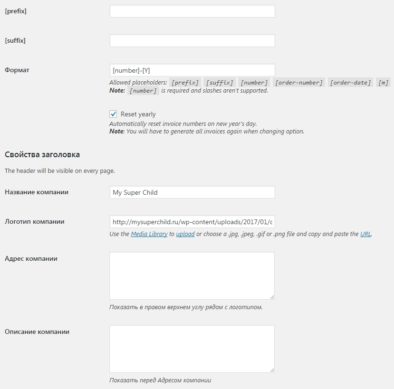
Ну и ввод суфикса и префикса, и использование в их качестве даты, название компании, адрес, логотип (отображает в том размере, в котором был загружен, не уменьшая), и отображать ли второй адрес – никуда не делись, ну и плюс еще добавилось поле “Описание компании”, в которое можно воткнуть, например, слоган компании, текст благодарности, условия и соглашения, выводить или нет комментарии покупателя, и даже как назвать инвойс – например, “Накладная”, или “Бланк заказа”.
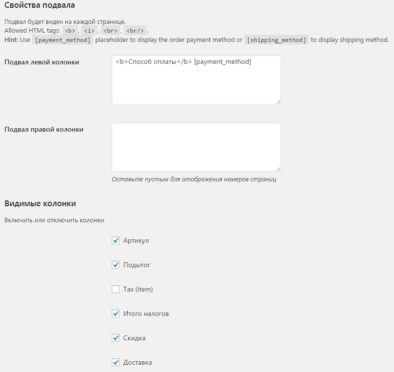
Дополнительно – Футер делится на две колонки, ну и можно включать/отключать колонки с артикулами, доставкой и т.д.:
В общем, видно, что касается настроек шаблона – их несколько больше, чем в первом рассмотренном плагине, а вот настроек е-мейлов – наоборот, немного поменьше.
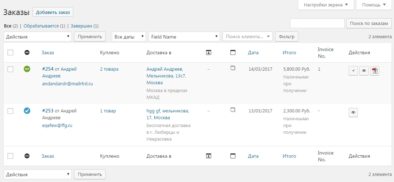
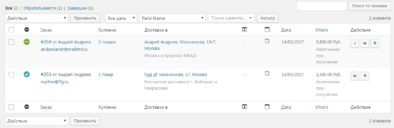
А вот в админке с заказами – печалька: для тех заказов, где не были сгенерированы инвойсы, в столбце кнопки для них просто нет. Необходимо зайти внутрь заказа, создать бланк заказа, и только тогда кнопка появится. Вот как это выглядит: два заказа, у одного кнопка есть, у старого – нет:
С другой стороны, это для уже существующих заказов. В случае же, когда заказ только получен магазином, и клиенту высылается письмо, или заказ переводится в другой статус, накладная (и соответствующая кнопка) должна генерироваться автоматом. Ну и отсутствие “счетов-фактур” – для меня однозначный плюс, для кого-то – возможно, минус.
Что касается фронт-енда, то распечатать бланк, находясь внутри заказа невозможно, но можно вывести соответствующий PDF из списка заказов:
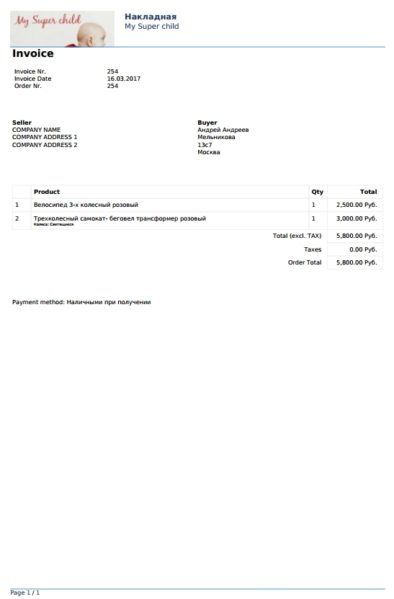
Ну и разумеется, как выглядит сам бланк заказа:
В целом дизайн исключительно симпатичный, пожалуй лучший из всех трех уже рассмотренных – но черт возьми, опять отсутствуют поля с точным указанием адреса – номера квартиры, этажа и т.д. Т.е. опять получается – или необходимо доделывать шаблон, или пытаться использовать только поля Billing_address_1 и Billing_address_2, изначально присутствующие в вукоммерсе, т.е. исключительно почтовую доставку. В остальном – как я уже сказал, он очень похож на самый первый рассмотренный плагин, отличаясь дизайном готового бланка, и наличием в нем нескольких дополнительных полей, необходимость которых под вопросом, и отсутствием возможности из админки отключить вывод телефона, и включить вывод е-мэйла (хотя это как раз хорошо сделано). А, ну еще возможностью вывести поле с комментарием пользователя к заказу. Поэтому, в поисках идеала – приступаем к рассмотрению следующего плагина.
4. Плагин YITH WooCommerce PDF Invoice and Shipping List 1.1.15
Такое чувство, что разработчики этих плагинов соревнуются – кто длиннее его назовет. Вот до чего сео-оптимизация в попытках выдвинуть свой продукт в поиске доводит 🙂 Ну, да ладно. Это плагин, как и предыдущий имеет 10 тысяч скачиваний, а вот с оценками – совсем туго: всего 9 голосов, 4 из которых – отрицательные. Надо ли ему вообще уделять время? Сейчас разберемся.
Первое впечатление, что плагин писался под копирку с первого номера, с очень небольшими вкраплениями из третьего – все те же настройки инвойса, включающие в себя начальный номер, суфикс с префиксом, формат даты, действие при нажатии на кнопку – скачивать или открывать в новом окне, и наибольший плюс – выводить или нет кнопку для дополнительных документов:
Никакого управления е-мейлом нет, видимо отправляется по умолчанию клиенту в момент отправки на сайт заказа.
Настройки же шаблона – вообще один-в-один с первым рассмотренным плагином, и даже немного меньше – название компании, логотип, адрес, произвольная надпись, и футер до кучи:
Логотип отображает в том размере, в котором был загружен, не уменьшая. Вот, собственно, и все, достаточно скромно.
Посмотрим, что творится в списке заказов.
Для уже существующих заказов – готовых инвойсов нет. Необходимо сначала сгенерировать его вручную, слава богу, что кнопки есть. На скриншоте ниже – заказ, у которого инвойс сгенерирован, и у которого еще нет:
После того, как сгенерирован, будет скачиваться только он, перегенерировать его можно, зайдя внутрь заказа:
Во фронт-енде в самом заказе ничего распечатать не предлагает, но в списке заказов – все, как обычно – появляется соответствующая кнопочка:
Ну, и естественно, посмотрим, что получается в результате:
Ау, а где телефон??? В общем – результат так себе: дополнительные поля с адресом опять не выведены, на русский ничего не переведено, дизайн – подозрительно смахивает на первый плагин. Никаких плюсов по сравнению с уже рассмотренными тремя он не имеет, и к установке я его порекомендовать не могу. А за сим – переходим к пятому номеру.
5. Плагин Print Invoice, Packing Slip, Delivery Note & Label for WooCommerce 2.0.9
Пожалуй, я не дооценил длину названия плагина, когда писал о предыдущем подопытном. Тут, конечно, заткнули за пояс всех. Как и в степени хвастовства – заявляют о том, что их плагин используют более 10 тысяч магазинов, в то время, как он был скачан всего 2000 раз. Не, ну конечно, я могу допустить, что кто-то скачал его с их сайта столько же раз, сколько с репозитория WordPress, но не в 4 же раза больше. Отзывов всего 4, ну хоть отрицательных нет. Ладно, посмотрим, хотя предчувствия, как-бэ не очень.
Заходим в настройки плагина. Нда. Как там в анекдоте?
Театр. Тишина, идет спектакль. Вдруг крики:
– Доктор! Доктор! В зале есть доктор??!
С балкона:
– Да, что случилось?
– Коллега, что за Х**** нам тут показывают??
Иными словами передать мои впечатления невозможно.
Настройки е-мэйлов? Логотип компании? Дополнительные поля? Надпись в подвале? Префиксы-суфиксы? Настройки цветовой гаммы?
Не, не слышали. Зато исходящий адрес компании – не в одном поле, а разделен на 6 строк:
И поэтому меня даже изумило наличие чуть ниже настройки добавлять ли картинку товара в инвойс:
А, черт, это не в инвойсе/бланке заказа, а в пэкинь слипе (счет-фактуре) – бумажке без цен. Ну, тогда все нормально, это примерно и ожидалось.
Собственно, это практически и всё. Есть еще вкладка настройки инвойса, но там лишь чекбокс, использовать ли номер заказа в качестве инвойса, или нет.
Зато в списке заказов админки – аж две кнопки – одна скачать, вторая – распечатать:
А внутрях заказа – их 8, и не беда, что нужны от силы пара:
Распечатать из фронт-енда клиентом самостоятельно? Да вы что? Нет такой опции.
Ну а хоть как выглядит-то конечный результат? А вот так:
А теперь – ха-ха три раза: Pdf файл генерируется пустой, в отличие от печатной версии.
Ну ладно уж, зато картинки может вставлять. Без цен, правда – в упаковочный лист:
Про поля, и все надписи на английском я не буду, ладно?
В общем, вы поняли – более глючной поделки я еще не видел. В печку ее, Зина!
6. Плагин Sliced Invoices – WordPress Invoice Plugin 3.3.1 c расширением Sliced Invoices Plugin
Вообще, этот плагин идет особняком, т.к. это скорее не плагин генерации инвойсов для интернет-магазина, а плагин инвойсов для блога, и управления ими. К сожалению, особо написать мне о нем нечего, т.к. для того, чтобы разобраться с этим плагином, даже в смысле – как заставить его работать и протестировать – требуется не меньше пары дней. Просто скажу, что в бесплатной версии пдф-ки он генерировать не позволяет, слишком сложен для освоения и настройки. Поэтому проходим мимо, и идем дальше.
7. Плагин Ultimate PDF Invoice 1.0
Достаточно молодой плагин, менее года на репозитории, поэтому всего 200 скачиваний и всего две пятизвездочных оценки. От авторов, не иначе. Ну что, дадим шанс?
Все стандартно – установка, активация. Но вот дальше – скажу сразу, из всех рассмотренных плагинов это первый, сделанный не по стандартной схеме. Что же, всяко лучше, чем очередной клон. Кстати, плагин переведен – но честное слово, лучше бы оставили все на английском, ибо с настроек плагина “оставить” и “правильно”, означающих положение логотипа слева или справа – я рыдал и смеялся в голос. Надмозг отдыхает 🙂 Итак, посмеёмся вместе. Идем в настройки.
Прежде всего, настройки самого плагина ограничиваются тремя пунктами: выбор шаблона, прикреплять ли инвойс к е-мэйлу, и для какого именно заказ прикреплять:
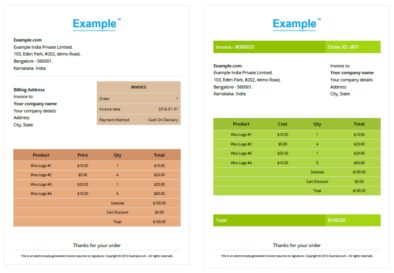
Суфиксов-префиксов нет, как и выбора – нумеровать согласно номеру заказа, или вести отдельную нумерацию. Зато относительно того, что касается шаблона – настройки очень широкие. Во-первых, в качестве базовых – нам предлагается два вида шаблона, хоти и похожих друг на друга, но с различным расположением полей:
Судя по адресам в примерах – над плагином работали индусы.
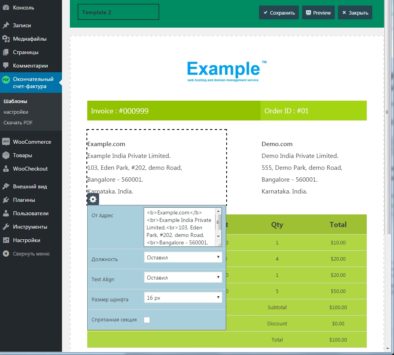
Каждый из них можно отредактировать по своему желанию, необходимо просто войти в него. При наведении мышки на соответствующее поле – выскакивает соответствующая менюшка, в которую заводится необходимая информация, например адрес или название компании, местоположение поля на странице, размер текста, выравнивание, и вообще – показывать ли ее. Выглядит это так:
Таким образом, в рамках представленных шаблонов мы имеем достаточно широкие возможности по их редактированию. Но вот если что-то сделать нельзя с помощью предоставленных средств, например вывести отсутствующие поля, или картинки товаров, то сделать это путем ручной правки шаблона в блокноте – будет гораздо затруднительнее, чем в предыдущих плагинах. Из того, что можно редактировать – это логотип и его местоположение (правда, придется загружать, а не брать из медиатеки), адрес от кого, адрес куда (только размер шрифта и его положение), цветовую схему, пару надписей в футере. В списке товаров настраивается только цветовая схема и размер шрифта.
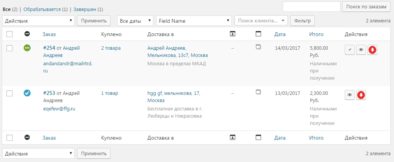
Кнопочка на скачивание в списке заказов в админке присутствует, одна, слава богу:
Внутри заказа тоже одна, все в порядке. Думаю, даже без скриншота обойдемся.
Во фронт-енде – все тоже более-менее стандартно: внутри заказа кнопки на скачивание нет, в списке – присутствует:
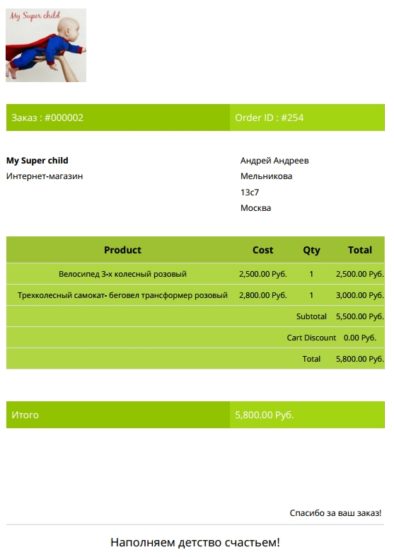
Ну, и конечный результат, на примере зелененького шаблона:
Половина переведено, половина нет. Как обычно, отсутствуют детали адреса – квартира, этаж и т.д. С телефоном – тоже беда, кому звонить, в случае, если клиента нет на месте – не понятно. Про доставку – тоже забыли, просто почему-то цена на 300 рублей увеличилась. Ну в целом – не ужас-ужас, конечно, но явно видно, что над плагином надо еще работать и работать: в том состоянии, и от той версии, что он сейчас – могу рекоммендовать только энтузиастам, как и четвертый плагин.
8. Плагин Woo PDF Invoices 1.0.0
Долго думал, включать ли вообще этот плагин в обзор, особенно учитывая не особо положительный опыт с рассмотрением прошлого плагина. Дело в том, что этому плагину всего 1 месяц, менее 50 скачиваний, полное отсутствие отзывов. Шансы, что кто-то мог что-то хорошо сделать с первого раза – крайне малы: как правило, необходимо долго и нудно тестировать свое творение, в том числе, накапливая и собирая отзывы пользователей. Но и просто пройти мимо – тоже не мог, ибо в описании написано все очень даже красиво. Ладно, рискнем. После установки и активации, как обычно – заходим в настройки.
Начало вроде неплохое – видим возможность установить название компании, е-мэйл, логотип (загружается из медиатеки в реальном размере, на инвойсе не масштабируется), телефон; выбрать – что делать с бланком в списке заказов и во фронтенде у клиента – дать скачать, или вывести на принтер.
Никаких вариантов настройки приложения пдф к е-мэйлу нет – лишь выбор – да, или нет. И к сожалению, сразу необходимо упомянуть об имеющихся глюках: телефонный номер можно вводить только в формате единого числа, например 84951112233, и не получится ввести его в привычном виде, со скобочками/тире, например 8 (495) 111-22-33. Даже просто с тире не получится. И с пробелами тоже. В случае, если не введен е-мэйл компании и телефон, то строки с ними все равно выводятся, при этом строка е-мэйла называется Email ID (при чем там ID – не знаю). Тоже самое касается, кстати, и Адреса компании, Условий и Примечаний:
Даже если их не ввести, то строки с такими названиями все равно будут выводится, а на против них – затемненные сереньким примечания из полей, куда их надо было вводить (например, в строке условий выводится Terms: Company term and condition goes here). Ну ладно, чаще всего все равно полезные поля, будем считать, что это подстегнет все это заполнять.
В настройках темплейта можно указать, печатать ли номер инвойса (он же заказа), но никаких префиксов-суффиксов не предусмотрено. Также можно выбирать, показывать ли второй адрес, подытог и информацию о налогах:
И опять надо заметить – что все это подглючивает: строка Tax:, вернее – ее название все равно выводится, просто не заполняется. Но это все мы потом обсудим, когда будем рассматривать непосредственно бланк заказа.
В списке заказов кнопочка “скачать” присутствует, и она одна:
Более того – инвойс генерится каждый раз новый, нет необходимости его перегенерировать. А вот внутри заказа – такой кнопочки нет. Даже и скриншот нем смысла делать 🙂
Но у пользователя во фронт-енде – все хорошо, кнопочка Pdf Invoce присутствует, хотя и только в списке заказов:
При нажатии – в зависимости от заданного в админке действия – инвойс либо выводится на печать, либо скачивается в формате пдф. И вот, как он выглядит:
Дизайн вполне стандартен, ничего волшебного. Кстати, сразу обратим внимание на указанный в обзоре выше вывод всех полей, даже которые мы не хотели выводить – Налоги, Адрес компании с её е-мэйлом, телефон в кривом формата. Естественно, все на английском.
Но особо огорчает, что в разделе доставки – указано ноль рублей, хотя общая сумма – 5800, а не 5500. А знаете почему? Да потому что она просто туда не попала.
Как не попал даже город и номер дома в строку адреса, не говоря уже о введенных нами полях этажей и номера квартиры.
Поэтому – подытожим: да, для первой версии – плагин, конечно неплох, и виден большой потенциал, особенно – если даже просто пофиксить указанные в обзоре глюки. Но данную версию 1.0 пока рекомендовать к использованию никак нельзя. Отправляется в компанию к четвертому и седьмому плагину.
9. Плагин Booster for WooCommerce 2.6.0
Этот плагин, как и номер 6 в этом обзоре (Sliced Invoices – WordPress Invoice Plugin 3.3.1 c расширением Sliced Invoices Plugin) лучше было бы рассматривать отдельно – потому что на самом деле, это целый набор плагинов, из которых плагин создания накладных вовсе не главный. И соответственно – посвятить ему отдельный обзор, рассмотрев все его части. Но время у нас ограничено (ну, по крайней мере – у меня), поэтому рассмотрим здесь лишь одну его ипостась.
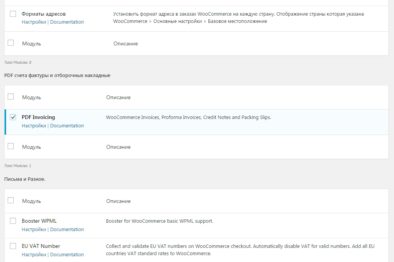
Итак, после установки – идем в настройки Woocommerce, и там во появившейся последней вкладке Booster находим пункт “PDF счета фактуры и отборочных накладные”, и включаем его галочкой:
Не забываем нажать кнопку “сохранить изменения” снизу.
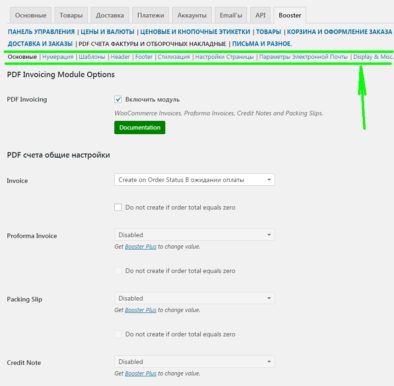
Посмотрим, что он может, идем в настройки. На первый взгляд, настроек много:
Но первая же страница – “Основные” – дает лишь возможность выбрать, держать ли этот модуль включенным, и в какой момент генерировать инвойс – когда заказ приходит, или когда поступает в обработку (все остальное – для премиум-плагина).
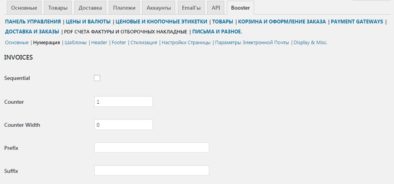
В нумерации доступны суффиксы и префиксы, можно испльзовать даты – описано в документации:
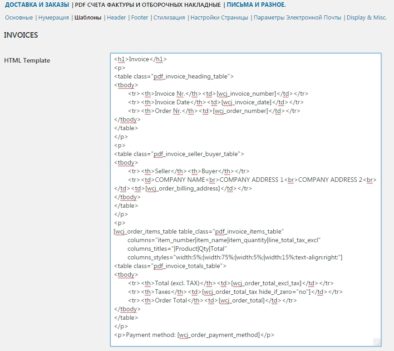
На следующей вкладке – окошко редактирования шаблона:
С одной стороны это, конечно, хуже, чем в Ultimate PDF Invoice, где был практически WYSIWYG-редактор, но с другой – открывает гораздо более широкие возможности.
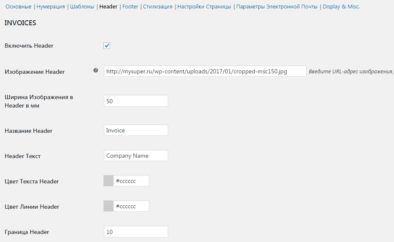
Шапка инвойса – прописывается отдельно, там можно задать логотип, его масштабирование, цвет шрифта и линии, его отделяющей:
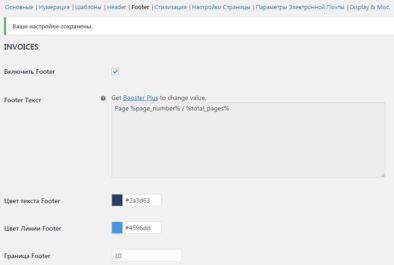
Тоже самое и с футером, только логотипа, естественно, нет, и надпись в бесплатной версии – всегда одна и та же – количество страниц, и страниц всего:
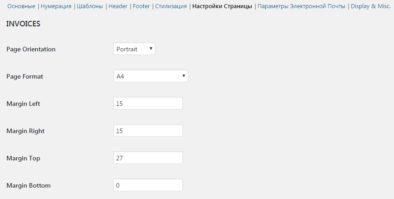
Вкладку стилизация я рассматривать не буду – там, как в темплейте, просто окошко для редактирования CSS стилей. А вот о вкладке “Настройки страницы” не сказать не могу – такого в предыдущих плагинах мы еще не видели: можно указать любой стандарт страницы, а не только А4 или Леттер, задать ориентацию – портретную, или ландшафтную, и даже – отступы от краев:
Ух, почти добрались до конца. Следующая вкладка – параметры, кому, и при каком изменении статуса отправлять е-мэйлы:
Ну и последняя вкладка настроек – это как все это добро отображать в админке и фронт-энде:
Собственно, теперь и посмотрим, как это отображается. Для старых заказов инвойсы не отображаются, отображается только кнопка для их генерации:
При нажатии на плюсик – генерируется инвойс, появляется кнопка для скачивания. В самом заказе у менеджера магазина – ничего не появляется, распечатать можно только из списка заказов. У самого клиента – все стандартненько – что прописали, то и отобразилось:
При нажатии на кнопочку – появляется сам инвойс:
Ну, проблемы, в общем – все те же самые: английские буквы, не самый лучший дизайн, отсутствуют кастомные поля, подглючивает логотип, куда-то пропала стоимость доставки и телефон клиента. В общем, над шаблоном – надо работать и работать, взять его из коробки, и начать распечатывать без дополнительной настройки – не получится. Так что я бы сказал, что никаких преимуществ по сравнению с педыдущими – он не имеет, а нооборот – обладает излишней глючностью. Если сильны в редактировании php, html и css – можете дерзать. По мне же – результат того не стоит.
На этом можно завершить мое исследование бесплатных плагинов для woocommerce, которые позволяют готовить отгрузочную документацию. Можно было, конечно, взять еще один какой-нибудь плагин до круглого количества, чтобы звучало красиво – типа “Топ-10 лучших бесплатных плагинов для генерации инвойсов в woocommerce”, но честное слово – даже из описания на репозитории вордпресса видно, что все оставшееся – еще хуже даже самого плохого, рассмотренного здесь. Если я вдруг ошибаюсь – пожалуйста, поправьте меня в комментариях, и укажите тот плагин, который, по вашему мнению, также достоин рассмотрения.
Выводы.
А теперь я, в свою очередь, подытожу данный обзор, раздав всем сестрам по серьгам. Итак, короткие выводы и результаты:
- В неполучившие никакой оценки заносим плагин под номером 6: Sliced Invoices – WordPress Invoice Plugin 3.3.1 c расширением Sliced Invoices Plugin. К сожалению, время необходимое на его освоение превышает то, которое я готов потратить для обзора. Возможно, он и неплох, и может быть – мог бы стать чемпионом моего обзора, но увы, увы.
- В получивший свою единицу – смело заносим плагин под номером 5: Print Invoice, Packing Slip, Delivery Note & Label for WooCommerce 2.0.9. Минимальное число настроек, отсутствие дополнительных полей, невозможность вставить логотип, а самое главное – генерируемый пустой pdf, и невозможность распечатать бланк заказа самостоятельно клиентом ставят крест даже на правильно подхватываемой из админки стоимости доставки и картинках товара в упаковочном листе.
- Два балла получают самые молодые плагины, и наш плагин-швейцарский нож, т.е. номера 7, 8 и 9: Ultimate PDF Invoice 1.0, Woo PDF Invoices 1.0.0 и Booster for WooCommerce 2.6.0. Седьмой – за отсутствие телефона клиента и стоимости доставки, восьмой – за лишние включаемые поля и непопадающую стоимость доставки, ну а девятый – за сложность, отсутствующую стоимость доставки, телефон и глючащий логотип.
- Три балла получает плагин под номером 4: YITH WooCommerce PDF Invoice and Shipping List 1.1.15. В целом, все более-менее, и если бы не отсутствие поля с телефоном, дополнительных полей с адресом и опять же – отсутствие русского перевода – то мог бы получить и 4.
- Ну, и четыре балла – это наша первая тройка: WooCommerce PDF Invoices & Packing Slips 1.5.39, WooCommerce Print Invoice & Delivery Note 4.1.5 и Плагин WooCommerce PDF Invoices 2.6.4. При этом необходимо помнить, что второй из них не позволяет скачивать бланки заказа в виде pdf файла и прикладывать их, соответственно, к е-мэйлу, но единственный из всех остальных – сумевший подхватить необходимые дополнительные поля адреса. Так что для курьера – используем второй, для клиента – первый или третий. В общем, после их рассмотрения, обзор можно было и не продолжать, но коли уж я поставил и протестировал их все, то было бы неправильным промолчать.
Пять баллов же – не получил ни один, к сожалению, хорошего сочетания, например, третьего и второго плагина – не нашлось. В общем, ситуация схожа с темами для сайта – явно видно, что делали их программисты, а не люди, которые занимаются именно торговлей, т.к. все нехватающие мелочи можно увидеть, только если с этим плотно поработать. Ну и естественно – даже каждый из попавших в ТОП-3 плагинов – требует дополнительной, хотя бы минимальной доработки шаблона, использовать их прямо так, из коробки – не получится.
Но рассмотрение того, как это сделать самостоятельно – уже выходит за рамки этого незатейливого обзора, и вероятно, я посвящу этому отдельный пост.

























































Добавить комментарий