 После того, как с версии 3.6.1 вордпресса во всех дальнейших пошел какой-то лютый треш и угар, когда новые версии стали терять нужные возможности, обрастать ненужными, а в некоторых случаях – версия менялась вообще без видимых изменений, у меня перестал работать плагин WP-Syntax Button. Если кто зашел на эту заметку из поиска – значит он искал целенаправленно, и знает, для чего он. А тем, кто просто так решил прочитать этот пост – поясню, что это плагин, который работает в связке с плагином WP-Syntax, и вставляет в визуальный редактор кнопку, по нажатию на которую вставляются теги, в которые в свою очередь, можно вставить любой код, которым хочется поделиться с другими читателями и вебмастерами. Сам код выводится плагином WP-Syntax, а теги, чтобы он нормально выводился – как раз вызывались WP-Syntax Button.
После того, как с версии 3.6.1 вордпресса во всех дальнейших пошел какой-то лютый треш и угар, когда новые версии стали терять нужные возможности, обрастать ненужными, а в некоторых случаях – версия менялась вообще без видимых изменений, у меня перестал работать плагин WP-Syntax Button. Если кто зашел на эту заметку из поиска – значит он искал целенаправленно, и знает, для чего он. А тем, кто просто так решил прочитать этот пост – поясню, что это плагин, который работает в связке с плагином WP-Syntax, и вставляет в визуальный редактор кнопку, по нажатию на которую вставляются теги, в которые в свою очередь, можно вставить любой код, которым хочется поделиться с другими читателями и вебмастерами. Сам код выводится плагином WP-Syntax, а теги, чтобы он нормально выводился – как раз вызывались WP-Syntax Button.
Вообще, плагинов, которые позволяют выводить код в чистом, подсвеченном виде, готовом к дальнейшему использованию на основе copy-paste – достаточно много, среди них и SyntaxHighlighter Plus (по слухам, у него при редактировании в визуальном редакторе, когда вставляешь внутри секции кода символ ‘<‘ , а потом переключаешься в режим HTML и обратно в визуальный редактор, символ заменяется на его HTML код, да и написан он на яваскрипте, а не на php), и CodeColorer (у него другая проблема – символы не конвертирует, но вот если стоит переключится из текстового редактора WordPress в визуальный, как тут же все будет заменено на > <), и Crayon Syntax Highlighter (всем хорош, но уж больно сайт грузит) – и еще штук пять различных. Обзоров всех этих плагинов я вроде не писал (вот ведь – сам уже не помню, что писал, а что нет) – хотя, может, и надо было. Потом, когда совсем заняться нечем будет – может и напишу. Так вот, так или иначе – но я остановился на плагине WP-Syntax, он мне показался самым легким и простым. Но каждый раз прописывать теги
|
1 2 |
<pre lang="php" escaped="true"> </pre> |
было лень, поэтому к нему и был прикручен WP-Syntax Button, который выводил на панели редактирования поста специальную кнопку. И после выделения текста с кодом, и нажатии на которую – он оборачивал код в эти теги.
Как я уже сказал, где-то с версии 3.9 этот плагин работать перестал, и для того, чтобы вставить код – приходилось переходить из визуального в html редактор, и править все там. И вот сегодня мне все это надоело, и я полез искать – можно ли это как-нибудь пофиксить. Причем желательно – без смены основного плагина, WP-Syntax.
И надо сказать, мне повезло. Действительно – можно. Как оказалось, существует плагин WP-Syntax Editor Integration Plugin, который тоже выводит соответствующую кнопку, хотя и работает немного по-другому.
В случае с WP-Syntax Button выводилась кнопка такого вида:
Необходимо было выделить текст с кодом, который мы хотели бы выводить в нашем посте, и нажать на нее.
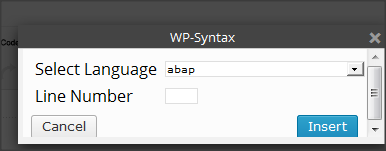
При нажатии возникало диалоговое окно такого вида:
Мы выбирали тип текста (например, php или css), если надо – номер строки, нажимали на insert – и наш текст оборачивался в теги pre. Ну, по крайней мере – все так работало, пока в wordpress в очередной раз что-то не поправили, после чего – нажатие на Insert уже не работало, и ничего не происходило.
В случае с WP-Syntax Editor Integration Plugin – выделять текст не надо, вернее – если его выделить, то ничего не получится. Необходимо перед тем, как вставить код в визуальным редакторе, нажать на кнопку этого плагина:
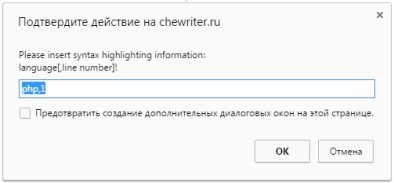
И в появившемся окне диалога:
выбрать тип текста, и либо убрать 1 (тогда код будет выводится без нумерации строк), либо просто кликнуть ОК.
И уже только после этого – вставлять наш код, он как раз получится окруженным тегами pre.
Единственный недостаток этого плагина – то что действие этих тегов распространяется на абзац, в котором стоит курсор, и который находится между двумя другими абзацами. Соответственно, если у вас нет нового абзаца (текста) ниже того места, куда вы вставляете код – то после того, как вы вставите код, и продолжите печатать ниже него – обычный текст у вас тоже будет выглядеть, как код.
Поэтому накалякали один абзац, оставили еще один абзац для того, чтобы вставить нужный код, написали хотя бы одну букву на третьем абзаце, поставили курсор между первым и третьим (во втором, пока еще пустом) – и уже тогда жмем кнопку и вставляем код. Ну а дальше уже продолжаем писать в третьем.
Немного сложнее, чем просто выделить текст и нажать на кнопку – но все равно – гораздо удобнее, чем переходить в html редактор, и прописывать там все вручную.
Качаем на официальном репозитории вордперсса – WP-Syntax Editor Integration Plugin, или добавляем через админку, сделав поиск по его имени.
А я, может быть, как-нибудь подготовлю обзор других плагинов, позволяющих вставлять в посты и заметки код, и подсвечивать его.





Добавить комментарий