 Недавно, сидя дома на самоизоляции, я решил помочь своим хорошим знакомым в том чтобы подлатать и немного приподнять их сайт в поисковиках. О всех деталях я рассказывать не буду, ибо во-первых, это затянется на несколько страниц текста мелким шрифтом, а во-вторых – каждый сайт индивидуален, и работающие в одном случае методики не дают абсолютно никакого результата в другом. Но об одном интересном обстоятельстве, найденном мною, я все-таки хотел бы рассказать.
Недавно, сидя дома на самоизоляции, я решил помочь своим хорошим знакомым в том чтобы подлатать и немного приподнять их сайт в поисковиках. О всех деталях я рассказывать не буду, ибо во-первых, это затянется на несколько страниц текста мелким шрифтом, а во-вторых – каждый сайт индивидуален, и работающие в одном случае методики не дают абсолютно никакого результата в другом. Но об одном интересном обстоятельстве, найденном мною, я все-таки хотел бы рассказать.
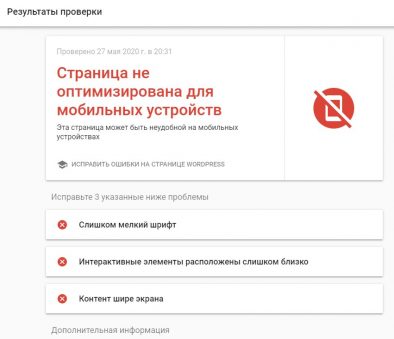
Сталкивались ли Вы когда-нибудь, когда Ваш сайт, имеющий мобильную версию, или даже просто страница, даже имеющая адаптивный дизайн – в поисковой выдаче Гугла помечается, как не оптимизированная для мобильных устройств? Более того – при проверке специальным инструментом Google-a, так называемым “Инструмент Проверки в Search Console” выдается весьма негативный результат вот такого плана:
Т.е. Гугл уверен, что ваш сайт не оптимизирован для мобильных устройств из-за того, что там “слишком мелкий шрифт”, “Контент шире экрана” и “Интерактивные элементы расположены слишком близко” даже при том, что остальные сайты проверки (такие как Responsinator, позволяющие увидеть, как Ваш сайт выглядит на различных мобильных девайсах – от богомерзких iPhone с iPad до дьявольских Android) – показывают отличный результат и mobile-friendly страницы. Кстати, очень полезный сайт, если у вас нет набора различных девайсов для тестирования, как же ваш сайт выглядит на всем, чем ни попадя, и адаптации его под них.
Ну и что же за этим следует? К сожалению – то, что вслед за этим Google начинает пессимизировать сайт, опуская его в своей поисковой выдаче где-то на четвертую-пятую страницу. И если, например, мне – на мнение Google плевать вообще с высокой колокольни (поскольку мой сайт – это не коммерческий проект, посещаемость – это то, что заботит меня меньше всего, и то, как он выглядит у меня на мобильнике – меня вполне устраивает), то сайтам, которым важна посещаемость и трафик – это важно.
Вот и в данном случае мои друзья столкнулись с такой проблемой, им это было важно, ну а поскольку их сайт был на WordPress, то полез я смотреть, что это такое, и из-за чего Search Console выдает ошибку оптимизации для мобильных устройств. И первое, что привлекло мое внимание, когда я воспользовался их этим инструментом – было то, что сайт действительно довольно криво отображался, как будто мобильной/адаптивной версии у него не было вовсе. Хотя необходимый тег, который говорит отображать контент адаптивно, т.е.
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
конечно же был задан в файле header.php
Стало ясно, что Гугл просто тупо не видит установленых стилей, ака css. Ну глупенький, чего с него возьмешь. Но надо разбираться, почему. В этих ваших интернетах нашел, что проверка оптимизации для мобильных устройств работает через Google Bot. Ага, подумал я. Если используется Гугл Бот, то единственное, что ему может помочь увидеть необходимые стили, это запрет в robots.txt лезть туда, где они лежат. Выгружаю из корня сайта этот файл, открываю в notepad++, и начинаю пристально изучать. Выглядит он примерно так (сайт в хостах я указал свой, поскольку не хочу светить тот, над которым я работал на самом деле):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
User-agent: * Disallow: */feed Disallow: /feed Disallow: */*/feed/*/ Disallow: */*/feed Disallow: /?feed= Disallow: /wp-trackback Disallow: /wp-feed Disallow: /wp-comments Disallow: /wp-admin/ Disallow: /wp-content/plugins Disallow: /wp-content/cache Disallow: /wp-content/themes Disallow: /wp-login.php Disallow: /wp-register. Disallow: /cgi-bin Disallow: /wp-includes/ Disallow: /*?* Disallow: /*? Disallow: /2011 Disallow: /2012 Disallow: /2013 Disallow: /2014 Disallow: /author Disallow: /tag Disallow: /archive Disallow: /category Disallow: /page Disallow: *?replytocom= Disallow: /comments Host: chewriter.ru Sitemap: http://chewriter.ru/sitemap.xml |
Понятно, что инструкция Disallow как раз запрещает ему (гуглоботу) заходить в определенные каталоги, и считывать из них то, что там лежит, в нашем случае – CSS стили (масло масленое, но да бог с ним). Также понятно, что все, начиная с Disallow: /2011 к делу отношения иметь не может – это просто дубли страниц, выводимые движком Вордпресс при поиске через архив/календарь/теги и т.п. А вот со всем, что выше – предстоит серьезно разобраться. Ну что-ж, оставляю в файле robots.txt только первую строку User-agent: *, и нижнюю часть, которая начинается с /2011, заливаю его обратно на сервер, натравливаю на сайт проверку Гугла, и – Вуаля! Страница оптимизирована для мобильных устройств:
Значит, наше предположение, что причина в файле robots.txt, было верно. Осталось понять, какие же именно строки мешают ему увидеть ее всегда таковой. Первой, конечно под подозрение попала
Disallow: /wp-content/themes
И действительно – при ее добавлении сайт перестает быть мобайл-френдли. Но как оказалась, мешает не только она. Поэтому, исключив её, начинаем добавлять по одной-двум сначала те, что без подозрений, такие как:
Disallow: /wp-trackback
Disallow: /wp-feed
Disallow: /wp-comments.
И т.д. И вот когда дошли до примерно пяти-шести особо подозрительных, первой вывалилась
Disallow: /*?
При включении которой в файл роботс все опять становилось плохо. Ну и после этого стало все очевидно: проверили еще и
Disallow: /*?*
И увидели, что она тоже мешает. Что ж, все понятно, берем исходный robots.txt, удаляем из него три эти строчки:
|
1 2 3 |
Disallow: /wp-content/themes Disallow: /*? Disallow: /*?* |
А все остальные – оставляем, и видим, что Google теперь видит наш сайт на WordPress и страницы оптимизированными для мобильных устройств.
Время открывать шампанское и ждать переползания на 1-2 страницу поисковой выдачи в Гугли 🙂



Добавить комментарий