 Итак, в первой части мы определились, какие бесплатные шаблоны под Вукоммерс будем смотреть, а в этой – уже поглядим на каждую из этих тем отдельно и с пристрастием. Как я уже говорил, похожи они друг на друга до степени смешения, но в общем, в современном мире это можно сказать про многое – достаточно убрать шильдик/фирменную решетку с какого-либо автомобиля, и уже не понятно будет, то-ли это Шевроле, то-ли Форд.
Итак, в первой части мы определились, какие бесплатные шаблоны под Вукоммерс будем смотреть, а в этой – уже поглядим на каждую из этих тем отдельно и с пристрастием. Как я уже говорил, похожи они друг на друга до степени смешения, но в общем, в современном мире это можно сказать про многое – достаточно убрать шильдик/фирменную решетку с какого-либо автомобиля, и уже не понятно будет, то-ли это Шевроле, то-ли Форд.
Прежде, чем начать, отдельно хочу отметить, что настройки многих тем определяются встроенными в Вукомерс шорткодами, и просто установить и активировать тему – не достаточно. Не совсем понятно, кстати – почему: к примеру, когда я натягивал шаблон на этот свой незатейливый проект – потребовалось лишь достаточно тонкая настройка, всё остальное – было уже из коробки. В случае же с интернет-витриной – настраивать приходится всё от и до. Ну, да ладно, поехали.
Начнем с тех, что были скачаны прямо из админки Вордпресса.
И первая на операционном столе у нас – тема eStore.
В репозитории, на скриншотах она выглядит вполне даже модненько:
Установка стандартная, активируем. Что же мы видим? А вот что:
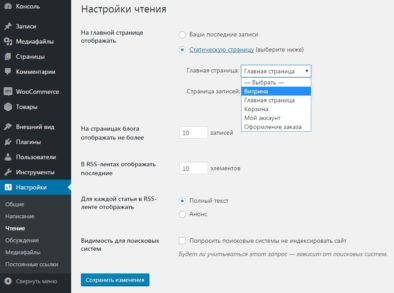
Нда, мягко говоря – разница между тем, что изображено на стартовом скриншоте, и тем, что есть у нас – драматическая. Ну т.е. даже изначального шаблона толком нет. Это при том, что все категории и товары у нас уже заведены. Ну да ладно, меняем настройку с “последние записи” на “статическую страницу” (витрина) в основном меню WordPress Настройки-Чтение-Статическую страницу-Витрина:
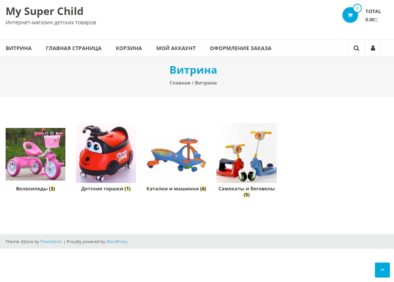
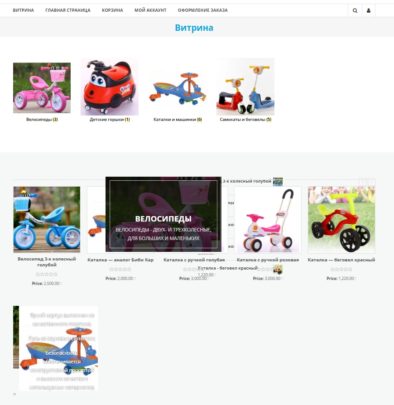
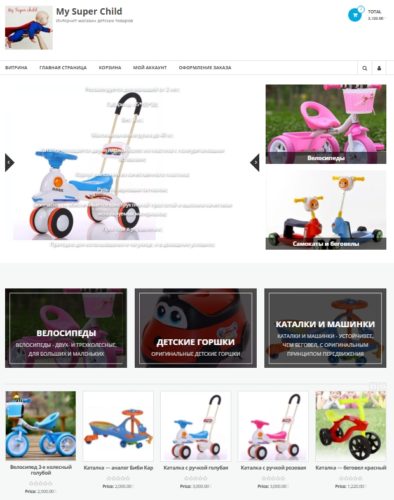
Смотрим на результат:
Слегка получше, но далеко от идеала. Статичные картинки категорий, при наведении на которые не происходит вообще ничего. Хорошо, хоть стрелочка вверх есть. Строка поиска появляется при щелчке на лупе.
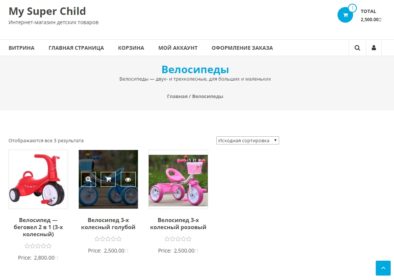
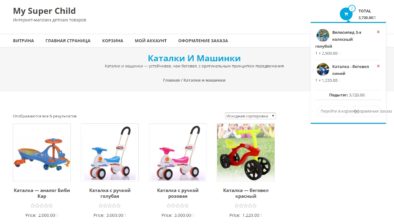
Ладно, посмотрим, что там внутри, как выглядят товары в категории:
Видим, что движуха началась. При наведении мышки на изображение товара, он затемняется, в случае если он пока еще не в корзине – показывается две кнопочки: показать картинку в слегка увеличенном размере, и кнопочка корзинки – что для обычного товара означает купить его, а для вариативного – войти внутрь. В случае, если товар добавлен в корзину – то появляется еще одна, третья кнопочка (с глазком) – посмотреть корзину. Войти на карточку товара кликом на изображении товара – невозможно, необходимо кликать обязательно на названии. Это, конечно, ужасно, 50% ваших посетителей до этого не догадаются. Можно отключить, но как – сразу не разобраться. Дебильная надпись “отображаются все три результата” – ладно, можно поправить.
Также видно, что со значками отображения рублей – совсем беда. Ну это ладно, известный глюк Вордпресса: для того, чтобы этого не было, а все было нормально – необходимо в functions.php темы ввести код:
|
1 2 3 4 5 6 7 |
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2); function change_existing_currency_symbol( $currency_symbol, $currency ) { switch( $currency ) { case 'RUB': $currency_symbol = ' Руб.'; break; } return $currency_symbol; } |
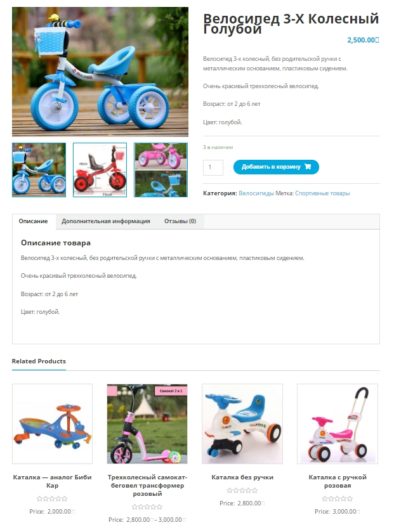
И все станет в порядке. Но это нам сейчас не важно – войдем в карточку товара, посмотрим, что там у нас.
Можно сказать, что выглядит все очень прилично, можно сказать, даже хорошо. При наведении на Related Products происходит тоже самое, что и тогда, когда мы находимся в какой-либо категории. Описание, дополнительная информация и отзывы – разнесены по разным вкладкам. Ссылка на видео на Ютюбе – показывает видео только в описании товара внизу, в кратком описании – выглядит просто как ссылка.
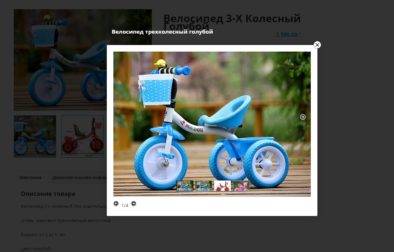
При клике что на основную картинку – экран затемняется, и выскакивает лайтбокс с изображением, название висит над ним:
При щелчке на превьюшке – происходит тоже самое, что и при щелчке на основную картинку – выскакивает лайтбокс. А вот это уже не правильно – должна была бы меняться основная картинка. Слава богу, что если товар вариативный – то основная картинка меняется на соответствующий тому, что выбран.
Корзина, в которую добавлен товар, на основной странице – выглядит достаточно симпатично, хотя и видно, что надписи “Перейти в Корзину” и “Оформление заказа” поехали к чертям собачьим:
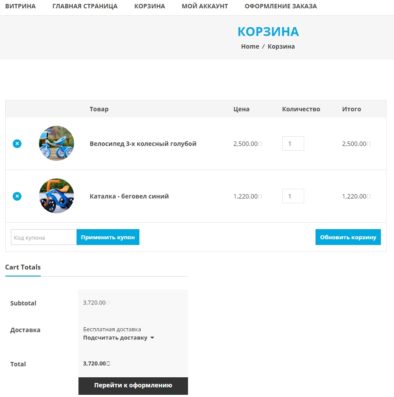
Сама страница корзины выглядит следующим образом:
Симпатичные кружочки, и траурная кнопка “Перейти к оформлению”. Надо отметить, что просто изменение количества товара не приводит к изменению суммы заказа, обязательно надо нажать кнопку “Обновить корзину”. Впрочем, это уже вопросы не к теме, а к движку.
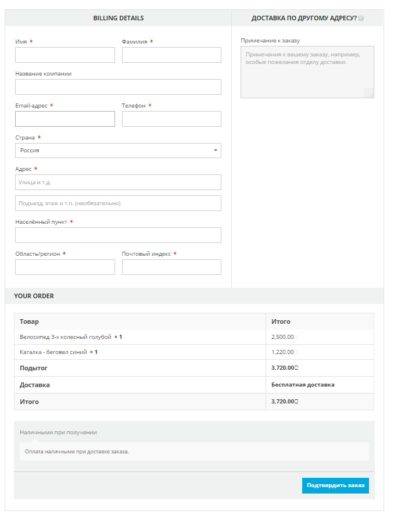
Почему кнопка “Перейти к оформлению” такая траурная? Да потому, что страница оформления заказа не менее уныла:
Ну вот, пожалуй, мы и пробежались по всем основным страницам фронт-енда этой темы.
Теперь посмотрим, какие возможности есть у этой темы, и как ее можно настроить. Все инструкции – находятся на ее официальной странице. На ней мы также можем узнать, что тема является демо-версией pro-версии, доступной за денежку, 70 зеленых президентов. Кто б сомневался.
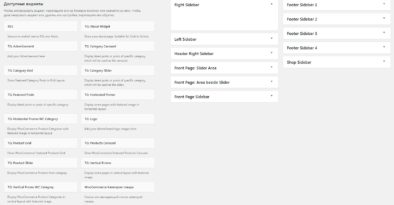
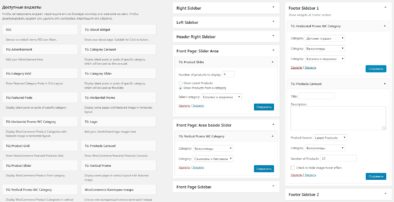
Начнем с виджетов. Кроме стандартных Вукоммерсовских, тема еще предлагает кучу своих; также – как и места под их размещение:
Одних только футер-сайдбар 4 штуки. Но есть и даже не ложка, а половник дегтя: во-первых, хоть как-то полезными из виджетов являются только TG: Products Carousel, TG : Product Slider и TG: Horizintal Promo WC Category. Ну а во-вторых – при размещении они так налазят друг на друга, что на это просто больно смотреть:
В общем, даже не ужас, а ужас-ужас. Что толку в количестве, если виджет темы не может быть совмещен с виджетом вукоммерса? Не, ну справедливости ради, это все добро можно как-то разместить, но придется основательно помучиться, и ограничивая себя в наборе используемых виджетов:
В общем, никакой интуитивностью и близко не пахнет. Впрочем, как и от описания на официальном сайте – понять, что куда, и как же настроить тему – исключительно непросто, даже никакого образца не приведено. При использовании фона – все выглядит не просто ужасно, а кошмарно.
А ведь всего-то надо – логотип сверху, название сайта с телефоном – справа от него, менюшку в линию под ним, слайдер еще ниже (желательно с ютюбовским видео), под этим – категории, дальше – штучки три-четыре промо-продукта, ну и футер с основной информацией совсем в конце.
Всё.
Ладно, попробуем настроить. Создаем страницу, например – Главная. Идем в Header options – Header logo, включаем Show both header logo and text. Нажимаем на карандашик на экране – загружаем логотип. Идем в “Внешний вид” – виджеты, TG: Product Slider пихаем в Front Page: Slider Area, а TG: Vertical Promo Widget в Front Page: Beside Slider Area.
Стрелочки слайдера, конечно, отвратительные, но что делать… А теперь главный прикол – если это не витрина, то вывести категории не получится. Шорткоды темой на главной не поддерживаются. А если это витрина – то не получится сделать все эти слайдеры и промо. Зашибись приехали. Про фон – я даже и говорить не хочу, он распространяется только на основную часть сайта, футер – остается им не охваченным, и выглядит это психоделически.
Ну ладно, у нас товаров и категорий – раз два и обчелся, будем выводить категории виджетами. В Footer Sidibar 1 последовательно запихиваем TG: Horizintal Promo WC Category и TG: Products Carousel. В виджетах получается такая картинка:
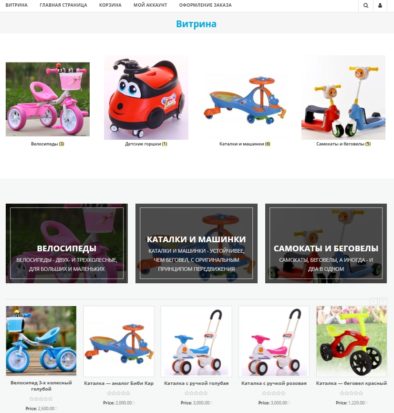
Ну а в клиентской – такая:
Кстати, как можно заметить, изменение порядка категорий в TG: Horizintal Promo WC Category – в клиентской части ни на что не влияет. Но в целом – получилось максимально близко к тому, что было в оригинале. Как говориться, оригинал не слушал, но Рабинович по телефону напел.
Вот в целом и все, что я могу рассказать об этой теме. Ну а в следующей части – мы с вами приступим к препарации шаблона TheShop.
















Добавить комментарий