 Вчера пришла мне в голову мысль: а почему бы не навести порядок в комментариях. Ну, в смысле – не забанить всех, кого ни попадя, тем более, что никого особо желающего комментировать-то и нет (может, и не плохо, т.к. посмотрев пару блогов, где было по доброй сотне комментариев, и 90% из них написаны только для раскрутки своих сайтов – я еще раз убедился в наличии кучи мусора в инете). Нет, просто захотелось выделить автора в комментариях вордпресс, т.е. себя, любимого, прикрутить аватарку, да сделать саму форму комментариев посимпатичнее, добавив туда соответствующие кнопочки, облегчающие процесс редактирования комментария, а в идеале – вообще прикрутив визуальный WYSIWYG редактор для комментариев. Таким образом, задача украшения комментариев разделилась на две подзадачи:
Вчера пришла мне в голову мысль: а почему бы не навести порядок в комментариях. Ну, в смысле – не забанить всех, кого ни попадя, тем более, что никого особо желающего комментировать-то и нет (может, и не плохо, т.к. посмотрев пару блогов, где было по доброй сотне комментариев, и 90% из них написаны только для раскрутки своих сайтов – я еще раз убедился в наличии кучи мусора в инете). Нет, просто захотелось выделить автора в комментариях вордпресс, т.е. себя, любимого, прикрутить аватарку, да сделать саму форму комментариев посимпатичнее, добавив туда соответствующие кнопочки, облегчающие процесс редактирования комментария, а в идеале – вообще прикрутив визуальный WYSIWYG редактор для комментариев. Таким образом, задача украшения комментариев разделилась на две подзадачи:
1. Подзадача, как выделить комментарии автора в wordpress. Для ее решения надо прежде всего понять – как будем выделять. Я решил, что необходимо:
- Установить свой аватар администратора в комментариях (сам wordpress по умолчанию не позволяет этого делать, и требует обязательного использования gravatar, а мне необходимо обойтись без него).
Это элементарно делается с помощью плагина Simple Local Avatars. Загружаем плагин, активируем, настроек – никаких нет, просто идем в Пользователи->Ваш профиль, и подгружаем свой аватар. Вуаля – он появляется везде, где только можно, включая и комментарии.
- Выделить комментарии админа рамочкой, и по возможности – цветом.
Можно воспользоваться плагином Highlight Author Comments, это – наверное, самое простое, но мне гораздо больше понравился другой вариант, описанный здесь. К сожалению, style.css моей темы – на порядок замороченее того примера, что приводил автор, и с наскока одолеть его не удалось – там просто физически не было таких параметров, и за данные настройки отвечали совершенно другие. Пришлось посидеть и повозится часа два, в результате рамочка получилась зеленой, а вот с цветом бэкграунда – так ничего и не вышло – он соглашался быть либо стандартным желтым, либо отсутствующим, т.е. белым, и принимать иные значения цвета, как я ни прописывал параметр background (заливка) и цвет – не хотел ни в какую. Пришлось самому с собою согласился, что у всех комментарии будут – на желтом фоне, а у меня – как и посты – на белом, но плюс к этому – в зеленой рамочке 🙂
- Приделать рисунок, по которому было бы сразу видно, что это – комментарий автора.
Зато это удалось гораздо проще – по приведенной в его же комментариях методике (опять же, с поправкой на мою замороченную тему, в которой опять оказалось все не так 🙂 ) – не возникло практически никаких сложностей приделать картинку, четко определяющую принадлежность комментария автору, то бишь мне, так сказать, для тех, кому не достаточно аватаров, рамочек и цвета, а вернее его отсутствия :). Взяв здесь (кстати, очень хорошо описано выделение комментариев с использованием вышеуказанного плагина, да и без него – в зависимости от используемой темы) весьма симпатичную картинку, и творчески ее переработав, заставил движок выводить ее у каждого своего комментария, сместив в противоположную сторону от аватара.
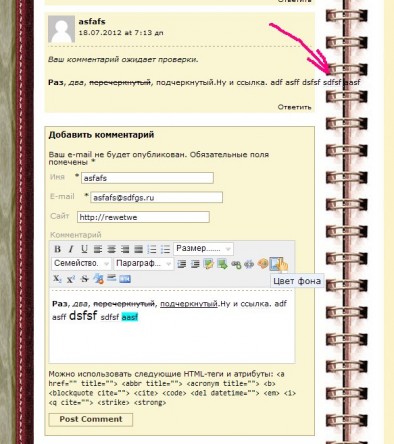
Итак, первая подзадача была решена. Получилось, как мне кажется, довольно симпатично:
2. Оставалась подзадача за нумером два – сделать не менее симпатичную форму комментирования. И вот тут-то началось. Понятно, что элементарную удобную форму сделать не очень сложно – достаточно подключить плагин Comment Quicktags + или даже лучше – Comment Form Quicktags – и вуаля, у нас появятся кнопочки такого типа:
Она будет работать без сучка и задоринки – но грустно, и без огонька. Это не совсем то, что надо – вид комментария при его вводе остается неформатированным html-ным. И это – в век Web 2.0 – то! Стал искать, что еще есть на просторах интернета. Поскольку менять уже привычный мне TinyMCE editor в админке wordpress мне не хотелось, а требовалось переделать только форму комментариев, то установив и полюбовавшись на монструозных CKEditor For WordPress и Dean’s FCKEditor For WordPress – я их снес.
Основная претензия была в том, что они попутно удалили пару нужных мне кнопок, вынесенных другими плагинами, из админской панели, а разбираться что там к чему – мне не хотелось.
В комментариях, кстати, они ничего так, приятно выглядели, жаль скриншоты не сделал – привожу с вордпрессовского сайта.
Тогда поставил себе CLEditor for WordPress – ну всем отличный, но не вмещается в мою 400-пиксельную колонку.
Может, потом узнаю у автора, как пофиксить, т.к. самому разбираться – это целый день потратить. А так – все при нем, ничего другое вроде не глючит (на хроме, правда, не проверял). Так и просятся 4 кнопки перенестись на второй ряд – и никаких проблем.
После этого установил себе на сайт плагин TinyMceComments, русский. Проблемы с русскими надписями (тултипами) и глюками при вставлении ссылок решил благодаря автору этого сайта, скачав у него по ссылке файлик руссификации. Он тоже не меняет встроенный редактор, встал более-менее, и влезает по размеру в шириму моей узкой колонки. И кнопок много хороших и нужных.

Но наблюдается несколько проблем:
- Не работает подчеркивание, перечеркивание, выделение цветом и изменение цвета шрифта в Google Chrome (в Опере – все нормально!)
- Не работает с Opera Mobile и Mini на аппаратах с андроидом ICS. Вообще нельзя внутрь войти, чтобы текст написать. В других браузерах – все ОК. Необходимо учесть, что после обновления до ICS 4.0 у меня даже форма редактирования поста в админке в Opera Mobile перестала работать!
- При попытке вставить ссылку – выскакивающее поп-ап окно в Опере недостаточно широкое – хорошо бы пикселей на 200 пошире сделать, чтобы влезало содержимое.
Автор уже давно забил на свой плагин, и ожидать каких-либо исправлений не приходится. Но с другой стороны – можно удалить не работающие кнопки, чтобы не вызывать раздражения у пользователей Хрома. Правда, проблему с комментариями с мобильных девайсов это не решит.
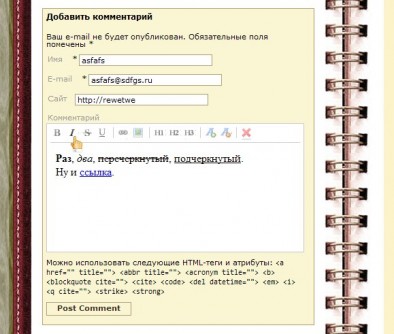
Следующий проверенный мною плагин – это Rich Text Editor For Comments.
Симпатичный, но у него та же проблема с влезанием в мою узенькую колоночку и Оперой Mobile – точно также не редактируется ничего. Поэтому дальше разбираться не стал, и снес.
Плагин NicEdit. Вроде ничего, но в хроме подглючивает, не выделяя текст цветом, получающиеся комменты выезжают за пределы колонки, и главное – само место, куда забивается комментарий, ничем не отличается по цвету от окружающего бэкграунда. Зато есть стандартный вид,
и расширенный, правда расширенный у меня – со скачущими кнопками.
Ну и как обычно – не работает в Opera Mobile. Впрочем, если нажать кнопку HTML – то возможно, и заработает. По крайней мере, творческая доработка на его основе – русская версия NicEdit – вполне успешно работает при нажатии на эту кнопку, ну естественно, без всех украшательств – вбиваем текст, он переносится в форму. Отличается русская версия еще тем, что поле ввода комментария уже нормальное, выделенное от фона. Но сами комментарии – все также глючат в моей теме – т.е. не передается в хроме некоторое форматирование, а сами комментарии выезжают за поля колонки.
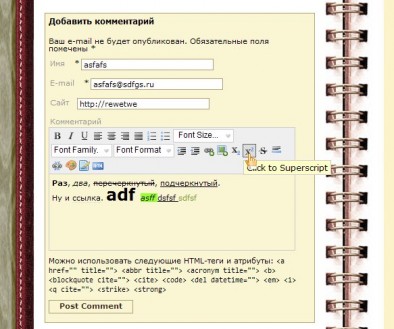
Ну и последний из протестированных был плагин Pretty Comments. Пришлось, правда, ему немножко jquery.wysiwyg.js отредактировать, чтобы кнопочек было побольше, чем в исходном варианте.
Все вмещается нормально. Однако выделение цветом – отсутствует, надо отдельно смотреть, как функционал включить из аналогичных плагинов. И кнопки какие-то забеленые, не яркие. И в опере мобайл на 4-м андроиде все также не работает. Зато в хроме работает практически нормально (возможно, с переводом строки проблема, плотно еще не гонял). Но пока не разобрался с CLEditor for WordPress – видимо он будет стоять, или TinyMceComments. Попеременно 🙂
Вот такой прямо мини – обзорчик WYSIWYG плагинов для комментариев в вордпрессе получился 🙂 Кроме этих семи больше ничего ненашел. Если кто знает – пишите в комменты, заодно и протестируем 🙂 В следующей части рассмотрим, как сделать красивой кнопку, отправляющую комментарий, да и любую другую тоже.
А еще попутно себе установил плагин No Self Pings, который говорит вордпрессу, что не надо каждый раз, когда я в своей статье ссылаюсь на какую-либо предыдущую свою же статью, посылать туда пинг бэк (pingback), чтобы там в комментариях возник трэкбэк (trackback), который мне самому же потом из админки приходилось удалять. Короче, просто удаляет трэкбэк и пингбэк на самого себя – мелочь, а приятно.











Добавить комментарий