 Пост из серии Украшаем комментарии в WordPress – часть 2 (напомню, в прошлой части мы говорили о том, как выделить автора комментария, и прикрутить визуальный редактор). А “почти нажимающуюся” кнопку – это потому что работает только на наведение курсора, а на нажатие – только в опере, да и то – не полностью: надпись смещается на 1 пиксель вниз, а сама кнопка – нет. В хроме – ну никак не хочет нажиматься, в смысле результат-то действия есть, а вот смещения кнопки, изображающее нажатие – нет. Это касается только кнопки отправки комментария, остальные кнопки, прописанные с классом button, работают нормально. С чем конфликтует – черт его знает, видимо, с другими стилями в моем style.css темы, приписанными к кнопке отправки комментария. Хотя вроде все делал по инструкциям, описанным тут и тут. Кстати, случайно нашел, как сделать красивую наклонную ленточку – может кому пригодится. Код получился такой
Пост из серии Украшаем комментарии в WordPress – часть 2 (напомню, в прошлой части мы говорили о том, как выделить автора комментария, и прикрутить визуальный редактор). А “почти нажимающуюся” кнопку – это потому что работает только на наведение курсора, а на нажатие – только в опере, да и то – не полностью: надпись смещается на 1 пиксель вниз, а сама кнопка – нет. В хроме – ну никак не хочет нажиматься, в смысле результат-то действия есть, а вот смещения кнопки, изображающее нажатие – нет. Это касается только кнопки отправки комментария, остальные кнопки, прописанные с классом button, работают нормально. С чем конфликтует – черт его знает, видимо, с другими стилями в моем style.css темы, приписанными к кнопке отправки комментария. Хотя вроде все делал по инструкциям, описанным тут и тут. Кстати, случайно нашел, как сделать красивую наклонную ленточку – может кому пригодится. Код получился такой
(я не программер, потому что получилось, то и получилось, если кто подскажет, почему не работает, и как оптимизировать – буду премного благодарен) – под спойлером.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
#respond #submit { cursor:pointer; height: 20px; color: #3A3122; font-weight:bold; font-size: 11px; margin: 0px 0px 0px 0px; padding: 0px 15px 2px 15px; border: 1px solid #B1A074; background:#FAF5D3; font-family: Verdana, Helvetica, Arial, sans-serif; } a.button, a.comment-reply-link, #commentform #submit, .submit{ display:inline-block; margin:5px 0; padding:3px 8px; border:1px solid #478223; border-bottom-color:#3e4e25; color:white !important; text-align:center; text-shadow:0 -1px 0 hsla(0,0%,0%,.3); text-decoration:none; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; background:#7fa83d; background:-webkit-gradient(linear, left top, left bottom, color-stop(.2, #93ba56), color-stop(1, #547a19)); background:-moz-linear-gradient(center top, #93ba56 20%, #547a19 100%); -webkit-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); -moz-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); } a.button.large{ padding:6px 16px; } a.button.small, a.comment-reply-link{ padding:0px 10px; } a.button:hover, a.button.hover, a.button.active, a.comment-reply-link:hover, #commentform #submit:hover, .submit:hover{ text-decoration:none !important; background:#677f3a; background:-webkit-gradient(linear, left top, left bottom, color-stop(.2, #859c5a), color-stop(1, #486b06)); background:-moz-linear-gradient(center top, #859c5a 20%, #486b06 100%); cursor:pointer; } a.button:active{ position:relative; bottom:-1px; border-color:#3e4e25; -webkit-box-shadow:inset 0 0 7px hsla(0,0%,0%,.3), 0 1px 0 hsla(0, 100%, 100%, 1); -moz-box-shadow:inset 0 0 7px hsla(0,0%,0%,.3), 0 1px 0 hsla(0, 100%, 100%, 1); box-shadow:inset 0 0 7px hsla(0,0%,0%,.3), 0 1px 0 hsla(0, 100%, 100%, 1); cursor:pointer; } a.button.inactive,{ border:1px solid #d5d5d5; border-bottom-color:#e6e2e2; color:#aeaeae; text-shadow:0 1px 0 white; background:#e8e8e8; background:-webkit-gradient(linear, left top, left bottom, color-stop(.2, #f3f3f3), color-stop(1, #e6e6e6)); background:-moz-linear-gradient(center top, #f3f3f3 20%, #e6e6e6 100%); -webkit-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.5), inset 0 0 2px hsla(0,100%,100%,.1), 0 1px 0 hsla(0, 100%, 100%, .7); -moz-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.5), inset 0 0 2px hsla(0,100%,100%,.1), 0 1px 0 hsla(0, 100%, 100%, .7); box-shadow:inset 0 1px 0 hsla(0,100%,100%,.5), inset 0 0 2px hsla(0,100%,100%,.1), 0 1px 0 hsla(0, 100%, 100%, .7); } |
Ну хоть выглядит ничего… Вот бы еще работало правильно. Попутно обновил надпись с Post Comment на Отправить комментарий, правда это уже не в style.css, а в comments.php.
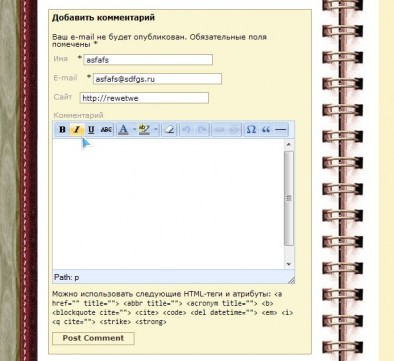
Вот что было…
Вот как стало…
Можно пробовать нажимать 🙂 Чего делать с TinyMCEComments – так пока и не знаю, ну никак хром не хочет в них отправлять подчеркивание и перечеркивание. Так пока и висят.
Да, и еще. Кнопочку можно теперь навесить на любую ссылку, достаточно прописать class=”button” в ней, разумеется, button – в нормальных кавычках, а не как в этой строчке преобразовал их вордпресс. Код получится такой:
|
1 |
<a class="button" title="Щелк сюда!" href="http://chewriter.ru/site/kak-dobavit-dopolnitelnye-knopki-v-redaktor-tinymce-wordpress.html">ссылка на интересный пост</a> |
Результат будет такой:
А можно навесить на нее ссылку на скачиваемый файл, тогда код будет такой:
|
1 |
<a class="button" title="Щелк сюда!" href="http://chewriter.ru/downloads/archives/download_counter.rar">Скачать файл!</a> |
А результат – такой:
Можно сделать с ссылкой посредством кода:
|
1 |
<a class="submit" href="http://chewriter.ru/downloads/archives/download_counter.rar">Кнопка, подчеркнутая, как ссылка</a> |
И получится:
Кнопка, подчеркнутая, как ссылка
Можно сделать большой, если использовать код
|
1 |
<a class="button large" href="http://chewriter.ru/downloads/archives/download_counter.rar">Большая кнопка</a> |
А можно – маленькой, с кодом
|
1 |
<a class="button small" href="http://chewriter.ru/downloads/archives/download_counter.rar">Маленькая</a> |
Главное, чтобы
|
1 |
class="описание класса" |
вставилось. Потому что визуальный редактор любит это дело отрубать, в результате вставляется просто ссылка, без указания на класс в a href.
CSS3 рулит. Вот бы еще кнопка нормально нажималась не только здесь, но и при отправке комментария 🙂
UPD: Удалось пофиксить нажатие в хроме путем прописывания
|
1 2 3 |
a.comment-reply-link:active, .submit:active, #commentform #submit:active, |
перед ее описанием в активном состоянии (проще говоря, перед строкой
|
1 |
a.button:active{ |
Но появилась другая проблема – как мы помним, в опере нажималась надпись. Теперь она так же и нажимается – независимо от кнопки. Т.е. и кнопка смещается, и надпись внутри кнопки. Как отключить смещение надписи в опере – так и не нашел. Зато в хроме теперь все отлично 🙂
Кстати, мне осталось всего еще 2-3 поста про WordPress, и я совсем с ним закончу. Практически все уже настроил. В следующий раз поговорим о том, как увеличить аватарки, добавить нумерацию комментариев, скруглить края их рамок, ну и т.д.



Alex says:
А как вы прикрутили кнопку спасибо в конце поста? Это плагин?
chewriter says:
Да, это плагин Thank You Counter Button
Alex says:
Thank You!