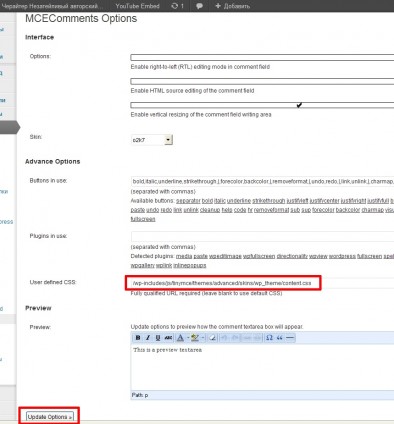
 Когда шесть дней назад я просматривал лог файл с попытками доступа к wp-login.php, то обнаружил интересную штуку – у любого человека, который заходил на страницу с каким-либо постом или статьей, не находился один файл – wordpress.css – и возвращалась в браузер по нему 404-ая ошибка. В живую это видно не было, а вот в логах – вполне. Решил поразбираться, что к чему, кто на этот файл ссылается, и что с этим делать. Для этого Тотал коммандером прошелся по всем файлам копии сайта на локальном компьютере, и обнаружил, что wordpress.css вызывается в файле tinyMCEComments.php, который в свою очередь лежит в соответствующей директории с плагинами. Залез в код плагина, стал смотреть. Как оказалось, для Вордпресса версии ранее 2.8, настройки css для визуального редактора, используемого как в админке для написания новых записей-постов (а именно – для того, чтобы назначить, как будет выглядеть текст в редактируемом окошечке – какой фонт, размер, межстрочное расстояние), так и для области комментариев; лежали в /wp-includes/js/tinymce/wordpress.css – а для более старших версий – они были перемещены в /wp-includes/js/tinymce/themes/advanced/skins/wp_theme/content.css. Однако, этот плагин не совсем корректно отрабатывает их подхват из нужного нового места, поэтому пришлось зайти в его настройки в админке ворпресса, (Параметры-MCEComments) и прописать ему путь к правильному файлу со стилями.
Когда шесть дней назад я просматривал лог файл с попытками доступа к wp-login.php, то обнаружил интересную штуку – у любого человека, который заходил на страницу с каким-либо постом или статьей, не находился один файл – wordpress.css – и возвращалась в браузер по нему 404-ая ошибка. В живую это видно не было, а вот в логах – вполне. Решил поразбираться, что к чему, кто на этот файл ссылается, и что с этим делать. Для этого Тотал коммандером прошелся по всем файлам копии сайта на локальном компьютере, и обнаружил, что wordpress.css вызывается в файле tinyMCEComments.php, который в свою очередь лежит в соответствующей директории с плагинами. Залез в код плагина, стал смотреть. Как оказалось, для Вордпресса версии ранее 2.8, настройки css для визуального редактора, используемого как в админке для написания новых записей-постов (а именно – для того, чтобы назначить, как будет выглядеть текст в редактируемом окошечке – какой фонт, размер, межстрочное расстояние), так и для области комментариев; лежали в /wp-includes/js/tinymce/wordpress.css – а для более старших версий – они были перемещены в /wp-includes/js/tinymce/themes/advanced/skins/wp_theme/content.css. Однако, этот плагин не совсем корректно отрабатывает их подхват из нужного нового места, поэтому пришлось зайти в его настройки в админке ворпресса, (Параметры-MCEComments) и прописать ему путь к правильному файлу со стилями.

Ну, и естественно – надо не забыть обновить настройки. После сего действия 404-ая ошибка пропала, но стиль отображения комментариев стал, естественно, таким же, как и то, что пишется просто в админке. Подумал-подумал, и выложил туда такой же файл с приставкой со знаком подчеркивания и единичкой в конце – conten_t1.css (просто content1.css нельзя, будет и в админке отображаться), но в котором шрифт сделан слегка помельче, как и уменьшены межстрочные расстояния, и заново прописал путь. Сижу, наслаждаюсь 🙂
1
Как убрать 404 ошибку с файлом /wp-includes/js/tinymce/wordpress.css при использовании MCEComments
За неделю/месяц: 0 / 0
Ну, и естественно – надо не забыть обновить настройки. После сего действия 404-ая ошибка пропала, но стиль отображения комментариев стал, естественно, таким же, как и то, что пишется просто в админке. Подумал-подумал, и выложил туда такой же файл с приставкой со знаком подчеркивания и единичкой в конце – conten_t1.css (просто content1.css нельзя, будет и в админке отображаться), но в котором шрифт сделан слегка помельче, как и уменьшены межстрочные расстояния, и заново прописал путь. Сижу, наслаждаюсь 🙂
Возможно, Вам будет интересно и это: