 Как вставить видео с Youtube в WordPress, будь это блог, или просто сайт-визитка с помощью какого-нибудь plugin -а, и нужно ли его (или их) вообще использовать? Этот вопрос меня занимал с момента запуска этого проекта. Уже немало времени прошло с момента обзора плагинов для Вордпресс, которые позволяют выводить картинки и фото в отдельном окне, и думал, что к этому времени кто-нибудь, да что-нибудь напишет аналогичное — по встраиванию видео с ютюба в блог (именно встраиванию, а не выводу с помощью упомянутых плагинов в отдельном окошке). Но, к сожалению – так практически ничего и не появилось. Данный обзор также не претендует на всеобъемлющее рассмотрение существующих плагинов, скорее это мои заметки по тем из них, до которых дотянулись руки, когда я думал, что же мне такое прикрутить к этому сайту.
Как вставить видео с Youtube в WordPress, будь это блог, или просто сайт-визитка с помощью какого-нибудь plugin -а, и нужно ли его (или их) вообще использовать? Этот вопрос меня занимал с момента запуска этого проекта. Уже немало времени прошло с момента обзора плагинов для Вордпресс, которые позволяют выводить картинки и фото в отдельном окне, и думал, что к этому времени кто-нибудь, да что-нибудь напишет аналогичное — по встраиванию видео с ютюба в блог (именно встраиванию, а не выводу с помощью упомянутых плагинов в отдельном окошке). Но, к сожалению – так практически ничего и не появилось. Данный обзор также не претендует на всеобъемлющее рассмотрение существующих плагинов, скорее это мои заметки по тем из них, до которых дотянулись руки, когда я думал, что же мне такое прикрутить к этому сайту.
Введение
Для начала рассмотрим, как можно это сделать штатным образом. Для тех, кто не боится трудностей – есть описание, к примеру, здесь — но это не очень удобно.
Более приемлемый вариант следующий:
Идем в консоль.
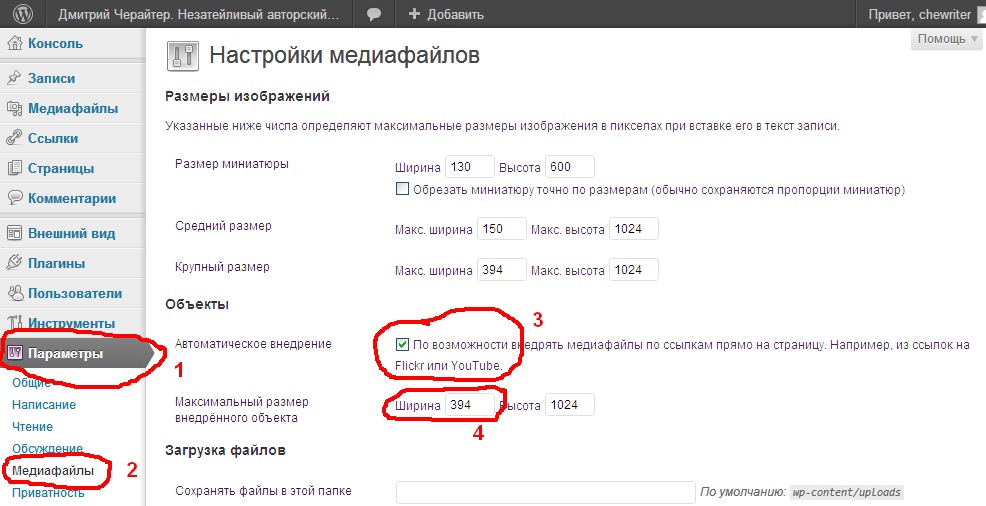
- выбираем вкладку «Параметры»
- В ней – «Медиафайлы»
- Включаем галку «Автоматическое внедрение»
- Выставляем ширину вставляемых видео равным, или меньшим ширины колонки, где они будут находится.
Не забываем сохранить настройки.
Теперь, нам достаточно будет указать в посте ссылку на требуемое видео, чтобы оно автоматически подхватилось и воспроизводилось на нашем сайте. При этом, не важно какого вида будет ссылка, такого:
http://www.youtubе.сom/watch?v=CWqgwuGkXBE
или такого:
http://youtu.bе/CWqgwuGkXBE
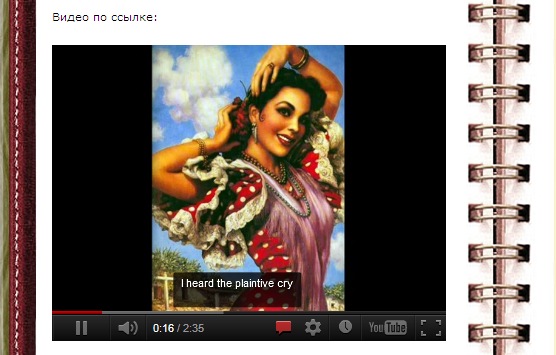
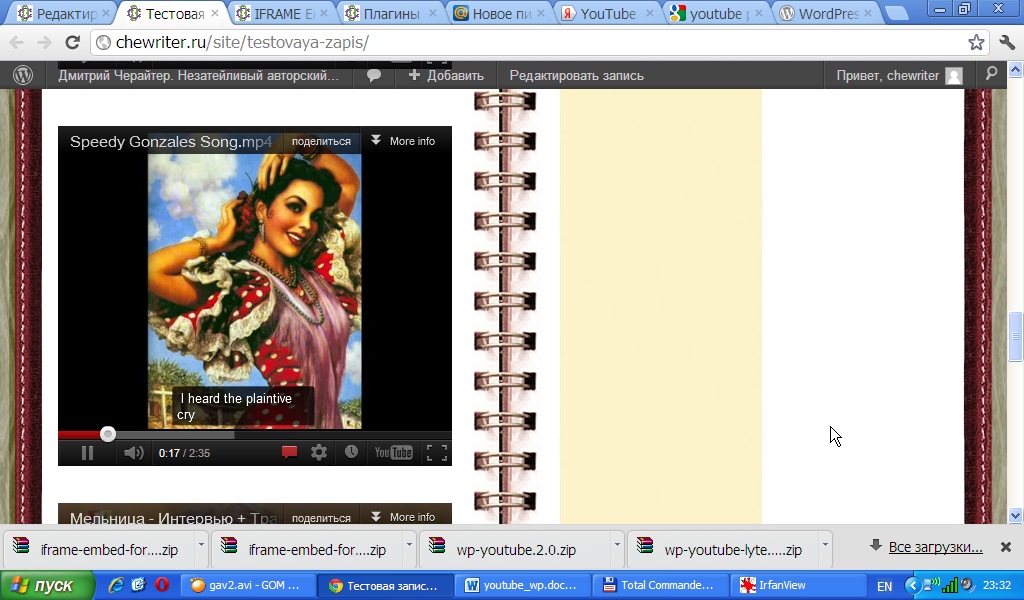
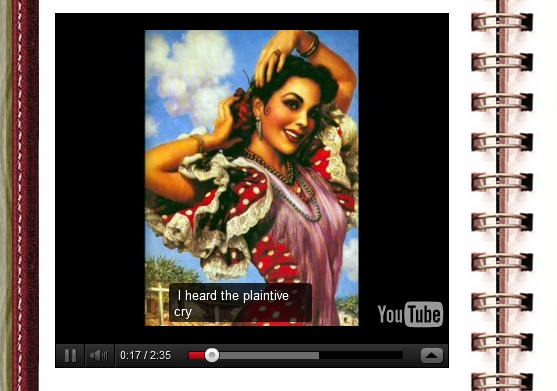
Встроенный механизм вордпресса отработает оба варианта без проблем, выдав примерно следующий результат:
Однако всегда хочется большего! Хотя бы потому, что используется флэш, а отношения с ним у устройств от apple мягко говоря – не очень ровные. Но возможно ли это, или в данном случае все же лучше использовать стандартный механизм WordPress? Беглый поиск по Яндексу и Гуглу дал лишь несколько ссылок на обзоры сборных солянок плагинов, либо несколько обзоров отдельно какого-либо плагина, который позволяет выводить видео на сайте. Так, чтобы столкнуть несколько аналогичных плагинов лбами, дабы понять, какой из них стоит встроить на свой сайт, а что вообще рассматривать не стоит – в рунете не нашлось. В англоязычной части интернета дело обстоит слегка получше – но тоже не ахти: в большинстве случаев это только описание плагинов с минимальным упоминанием характеристик, не более, а нам нужно как минимум их сравнение. А после того, как wordpress в своей версии 3.5.2 убрал описанную выше возможность внедрять медиафайлы, подгоняя их под размер колонки (они теперь тупо обрезаются с правого края, если ширина, например, как у меня порядка 400 пикселей) — то вариантов-то больше и не осталось- только плагины.
А потому опять берем перо в руки. Сперва думал назвать этот обзор как-нибудь типа «10 лучших плагинов для импорта видео с youtube», но потом решил ограничиться менее претенциозным названием (которое, впрочем, тоже пришлось поменять через неделю, после того, как гугл уже проиндексировал статью). Итак, список основных предъявляемых требований был следующим :
А) Бесплатный
Б) Включение-выключение субтитров
В) Регулировка громкости (да-да, есть такие, которые и этого не поддерживают!)
Г) Возможность использовать без тегов – в зависимости от того, хотим ли мы оставить штатный механизм, или нет.
Д) Желательна возможность использования для всех видов ссылок на youtube, как то:
- Полная ссылка
- Ссылка без http
- Укороченная ссылка
- ID видео
Е) Наличие кнопки «Просмотр прямо на youtube»
Ж) Наличие кнопки остановить воспроизведение, чтобы оно совсем перестало качаться, а не просто встало на паузу (аналог «остановить загрузку» в выпадающем меню при щелчке на видео правой кнопкой)
З) Возможность вывода на полный экран
И) Возможность форматирования окошка под размер колонки
К) Возможность выбора вида плеера
Л) Возможность отключить схожее видео
М) Модификация окна: рамка, цвет и т.д.
Н) Основное предназначение плагина — вывод видео именно с ютюба (допускается только небольшие вариации), а не быть просто видеоплеером, который будет играть видео со своего фтп – это отдельная задача. Таким образом, сразу отлетели YouTube Media, Flash Video Player, JW Player for WordPress, и им подобные – кстати, прекрасно описанные здесь. Smart Youtube Pro за бывшие заслуги мы оставим. Также нам нет необходимости вставлять видео в сайдбар, поэтому отлетают YouTube Player Widget и ему подобные.
О) Позаботимся о владельцах яблоко-девайсах – видео должно нормально воспроизводится и у них.
П) Не помешал бы подсчет просмотров видео.
Обзор
Итак, посмотрим, что у нас имеется. Сразу оговорюсь, что все номера всех версий актуальны на дату публикации. Также отмечу, что поскольку список рассматриваемых плагинов получился достаточно внушительным, то для не интересующихся деталями читателей лучше будет пойти сразу в заключение статьи, где мы оставим только лучшие для конечного подведения итогов. Ну и разумеется, в приведенных шорткодах я заменил все символы «c» и «e» на аналогичные русские, чтобы их было видно, и они в статье не обрабатывались плагином с выводом видео — мне показалось это удобнее, чем использовать опцию вывода кода <code></code>.
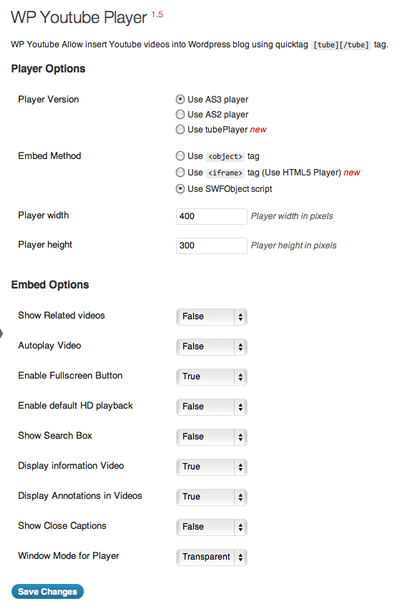
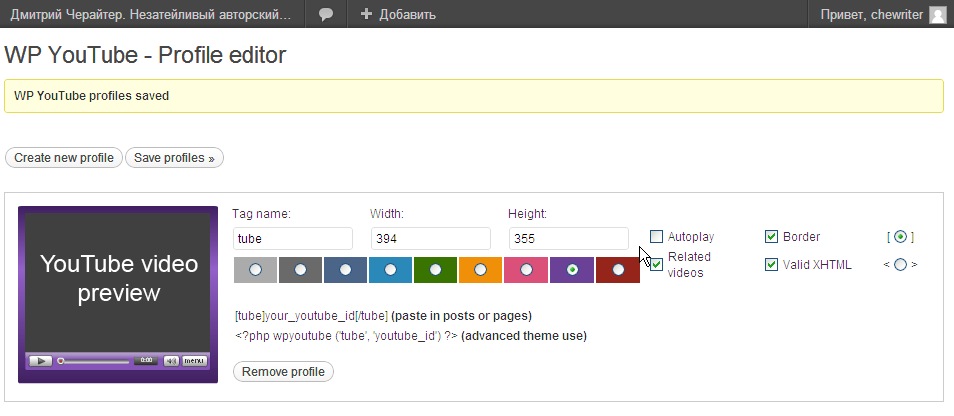
Весьма удачный плагин, обладающий массой возможностей. Скачивается с официального сайта плагинов. Среди достоинств – возможность выбрать вид плеера, доступно три варианта. Впрочем, AS2 использовать не рекомендуется – он слегка подглючивает, что выражается в отображении сжатых по ширине изображений до начала проигрывания.
А вот tubeplayer – достаточно интересен хотя бы наличием в нем кнопки «стоп», не ставящим на паузу видео, а полностью останавливающей как воспроизведение, так и скачивание клипа, что соответствует действию “stop downloading” в обычном плеере по щелчку правой кнопкой мышки на видео.
Не все и в нем, правда, хорошо – во-первых, страница, где вставлено хотя бы пяток видео – начинает тормозить просто по страшному, а во-вторых – добрая половина вставленного видео отказалась проигрываться с меткой «Не могу найти указанное видео», разбираться в чем причина – желания не было, возможно глюк лечится использованием только ID видео, или только точной ссылки на него.
В случае, если забыть ссылку с ютюба взять в теги [tubе][/tubе], то оно выводится стандартным механизмом Вордпресса. То бишь тоже самое, как будто плагина и нет.
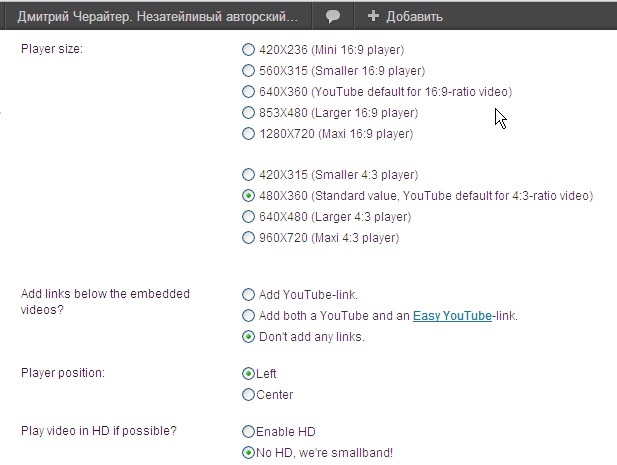
Далее, из плюсов — совместим с iPhone и iPAD. Можно регулировать громкость, включать/выключать субтитры (комментарии), смотреть видео в полноэкранном режиме, поддерживает все три представления ссылок на ютюбе, можно в качестве ссылки использовать просто ID записи на Youtube. Можно отключить схожее видео, ну и еще куча настроек, подробнее видно на скриншоте.
Таким образом, из недостатков – необходимость использовать теги [tubе][/tubе], между которыми необходимо помещать видео, не совсем правильная отработка похожих видео (они все-таки показываются в конце), да проглючивание используемых плееров AS2 и tubeplayer (впрочем, если пользоваться AS3 – никаких глюков нет, все работает на отлично).
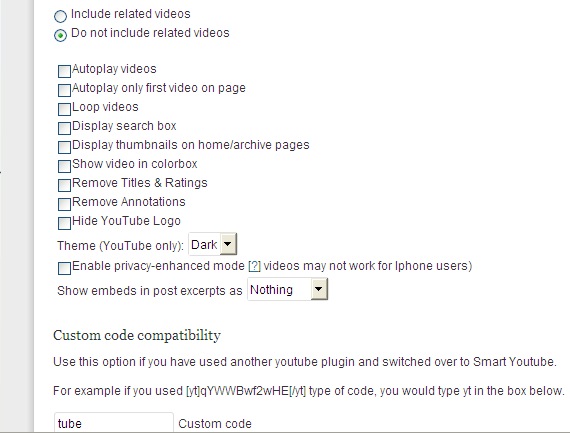
Качаем этот плагин здесь. 1.2 миллиона скачиваний – это о чем-то говорит. Тегов нет, до недавнего времени в конце каждого http должна быть добавлена буква v для того, чтобы все корректно работало, но начиная с 4-ой версии это пофиксили, достаточно просто вставить ссылку на видео, причем даже не обязательно с http (если задать это изначально в настройках). Можно выводить видео в отдельном вылетающем окошке (привет, колорбокс!).
Можно удалить ссылку на Ютюб. Видео можно вставить хоть в сайдбар, выводить в комментариях.
В остальных настройках схож с WP YouTube Player – можно закольцовывать видео, начинать воспроизводить сразу по заходу пользователя, и т.п. Кстати, все настройки вынесены из раздела «параметры» на другую страницу.
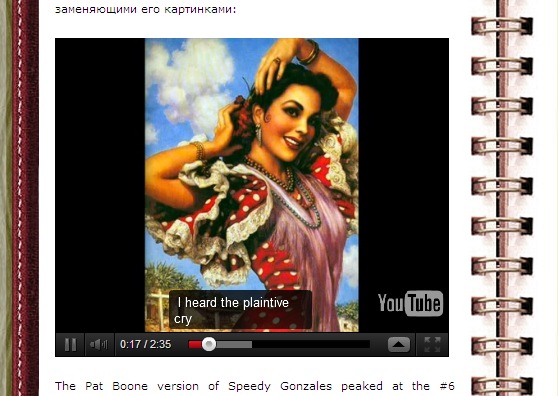
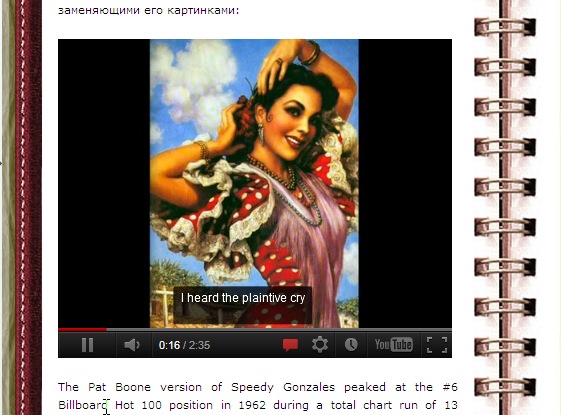
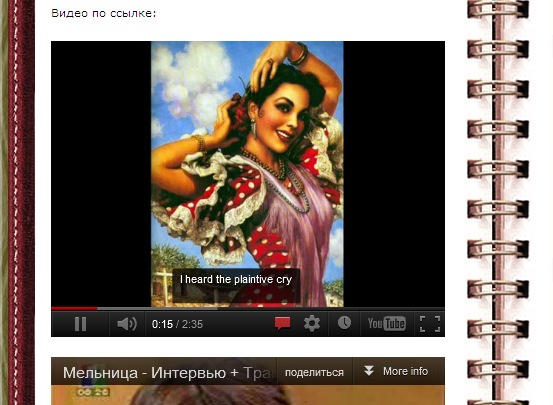
Из минусов: теоретически, если вы ранее использовали другой плагин для вывода видео, требовавший тегов, то достаточно ввести вид тега в специальное поле данного плагина, чтобы он понимал эти теги как свои. На деле такого, к сожалению, не происходит. Теги, оставшиеся от предыдущего плагина — висят перед видео, не закрываясь. Второй момент – в некоторых местах криво отражаются субтитры-аннотации. Обе проблемы хорошо видны на приведенном скриншоте:
Впрочем, если раньше Вы не использовали другие плагины – то первой проблемы не возникнет. В противном случае – либо ручками обновлять все посты, где было видео, либо сделать sql запрос вида
UPDATE wp_posts SET post_content = REPLACE (post_content, ‘[tubе]’, ‘http://www.youtubе.com/watch?v=’);
если использовалось только ID видео без ссылки, или
UPDATE wp_posts SET post_content = REPLACE (post_content, ‘[tubе]’, »);
если использовалась полноценная ссылка внутри тегов.
Ну и не забыть убрать закрывающий тег mysql командой
UPDATE wp_posts SET post_content = REPLACE (post_content, ‘[/youtubе]’, »);
либо смириться с висящим перед видео тегом. Ну или разбираться, в чем проблема. Ну а вторая проблема – особо жить не мешает.
Вид плеера в верси 4.1.4 был аналогичен виду AS3 плеера WP YouTube Player.
В версии 4.1.6 используется несколько иное отображение:
Достаточно сложный и навороченный плагин, позволяет не только вставлять единичное видео, но и целую галерею. Подробно о возможностях можно прочитать на его официальной странице http://tubepress.org/.
Здесь мы отметим только, что для того, чтобы полноценно пользоваться им, требуется помнить shortcodes, используемые для модификации вставляемого видео. В самом простом случае, когда нам требуется вставить одиночное видео, используется шорткод вида [tubepress video=»CWqgwuGkXB»]. В настройках плагина шорткод можно поменять. Теоретически. Поскольку заставить его работать и нормально отображать требуемое видео, а не галерею за 5 минут тестирования у меня не удалось, разбираться дальше даже и не стал – очередь оставшихся плагинов уже начинала подпирать и шуметь.
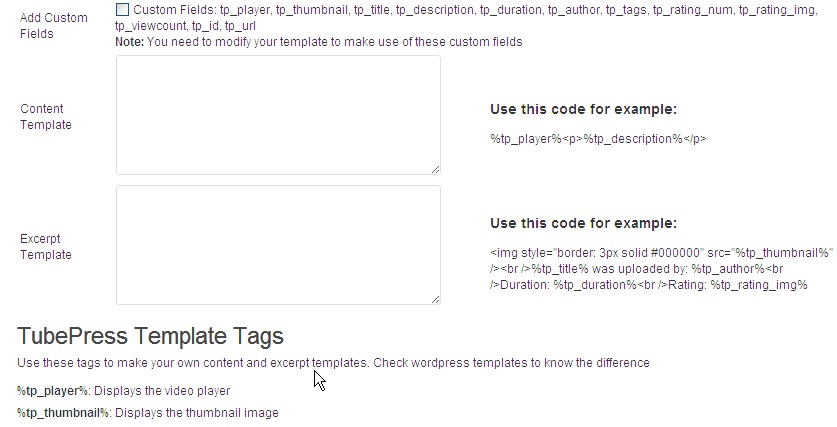
Точно также теоретически, но что так и не удалось проверить, из плюсов – позволяет выводить кучу полезной и не очень информации, такой как количество просмотров, рейтинг, категорию, автора и т.д. о размещенном видео непосредственно под ним. Вердикт такой – здоровый, да бестолковый, еще и заставить работать – помучаться надо.
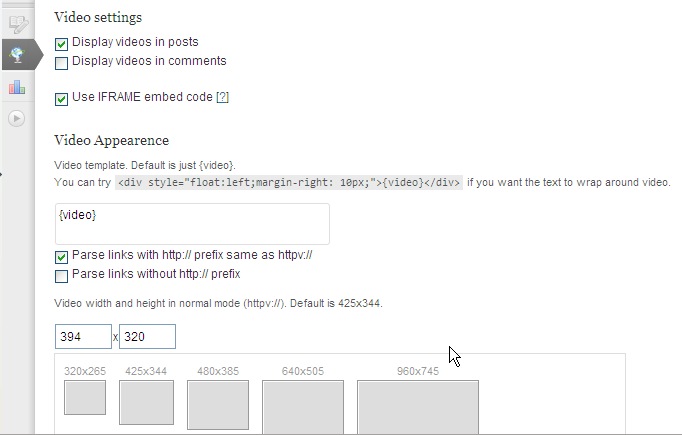
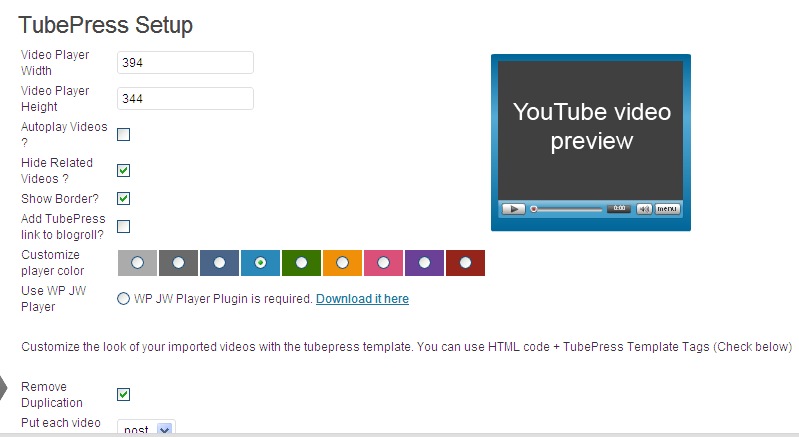
Честно говоря, когда я искал плагины позволяющие вставить видео с ютюба в блог, я перепутал его с предыдущим – уж больно название схоже, как любят говорить патентные поверенные – до степени смешения, особенно учитывая то, что суффикс доменного имени не является защищаемой частью (но это я так уже, о своем личном и наболевшем…). Итак, кроме стандартной страницы на библиотеке плагинов вордпресса, у него есть отдельная страница. Попробуйте там найти инструкцию по использованию. Если удастся уложиться в какое-либо разумное время – я вас поздравляю, ваше разумное время существенно больше моего  Одна радость – не такой здоровый, как предыдущий. Ну да ладно, от лирики переходим к полевым испытаниям. Первые впечатления после установки – весьма положительны: добавляет отдельную закладку на консоль, в которой можно много чего поднастроить. Например, можно установить – с рамкой или без, цвет окошка.
Одна радость – не такой здоровый, как предыдущий. Ну да ладно, от лирики переходим к полевым испытаниям. Первые впечатления после установки – весьма положительны: добавляет отдельную закладку на консоль, в которой можно много чего поднастроить. Например, можно установить – с рамкой или без, цвет окошка.
Ну разумеется, выставляется ширина колонки. Аналогично его предшественнику, можно выводить дополнительную информацию о видео.
Но, также аналогично предшественнику, разобраться за какое-либо разумное время, как же заставить его нормально отображать видео – не удалось. Есть время? Дерзайте, по характеристикам – выглядит очень даже прилично.
Краткость, как говорится – сестра таланта. Используется шорткат вида [youtubе:url width]. Настроек нет, как класса. Вид плеера – весьма оригинален, но не сказать, что удобен – ни тебе субтитров, ни регулировок громкости – один только ползунок, появляющийся при наведени курсора на проигрывающееся видео, что и означает слово хромлесс.
Даже остановить видео нельзя – только на паузу поставить. Собственно, и писать-то о нем нечего – запускается, работает, но по спартански – дальше некуда.
Нет, эти похожие названия меня сведут с ума, честное слово. Не успели мы разобраться с имеющими весьма похожие названия плагинами Tubepress, как на подходе очередной плагин с точностью чуть менее, чем полностью, копирующий название предыдущего. Пояснений, как пользоваться в описании – ноль, придется разбираться самому. Потыркался туда-сюда, обнаружил, что это не более, чем виджет. Эх, обещал же себе, что виджеты даже и рассматривать не буду… ну да ладно, проглядел. В итогах упоминать о нем не буду.
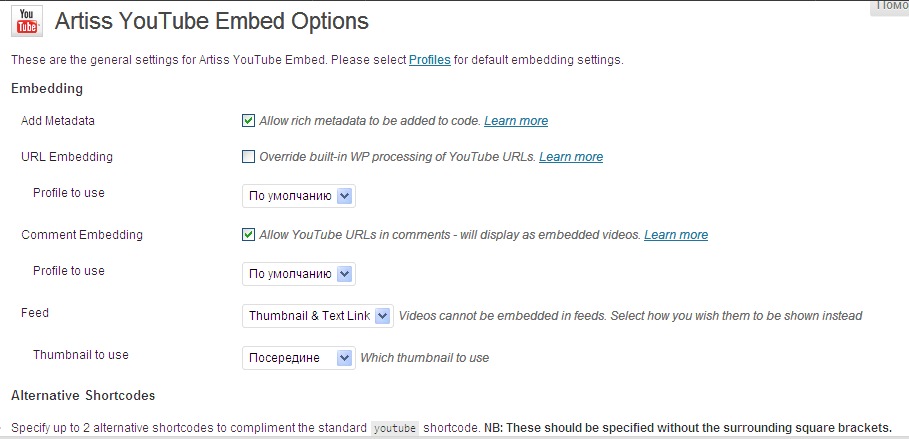
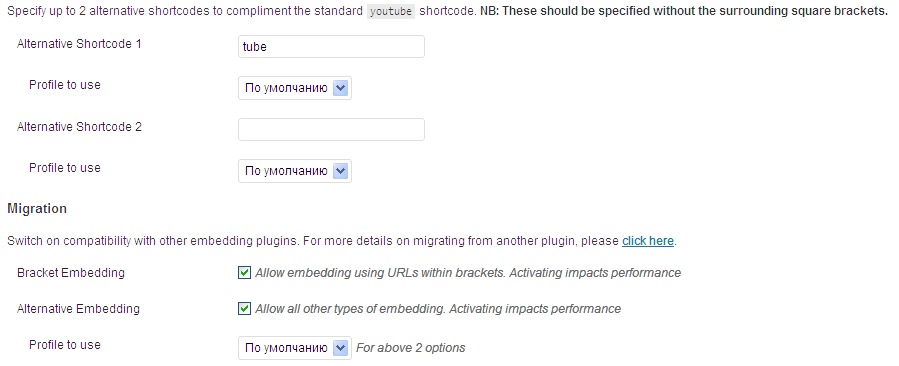
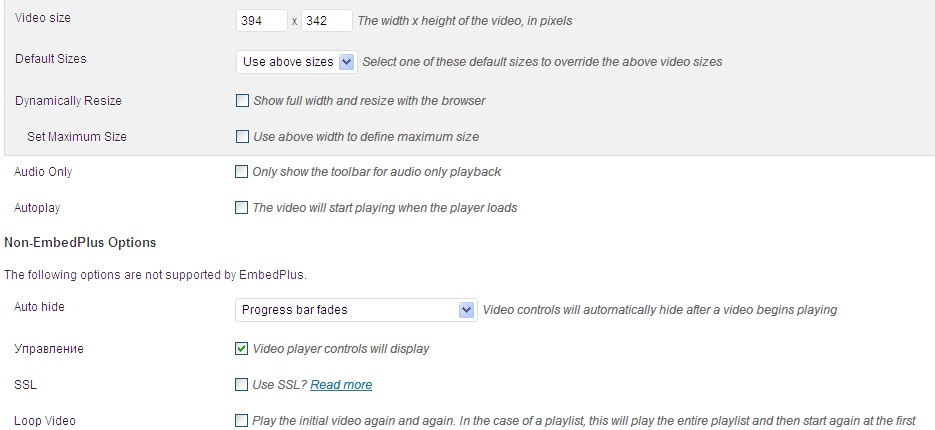
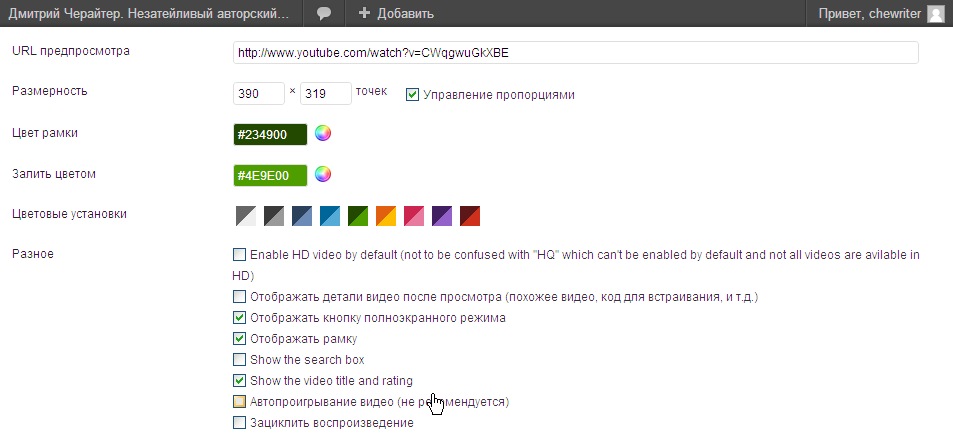
Без дураков, очень хороший плагин. Имеется страничка производителя, на которой есть подробное описание. Может много чего – генерирует расширенные метаданные для поисковиков, дает возможность добавлять видео в комментарии и на сайдбар,
использовать шорткоды плагинов, которые стояли до него,
регулировать размер видео под колонку,
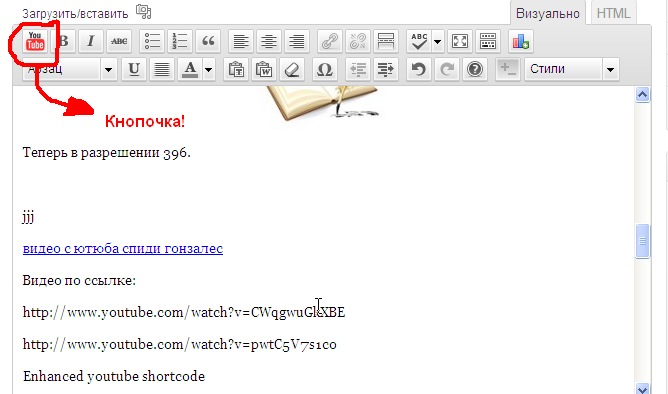
добавляет на панель редактирования поста кнопочку со вставлением шорткода,
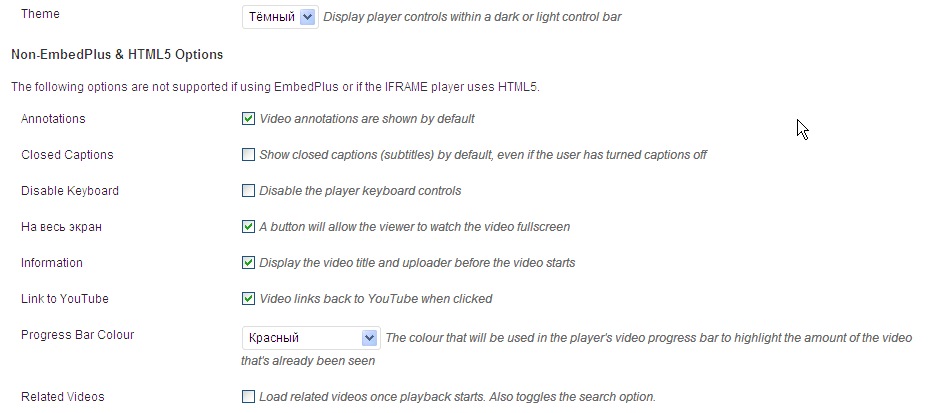
менять стиль панели управления плеером, ну и много чего еще.
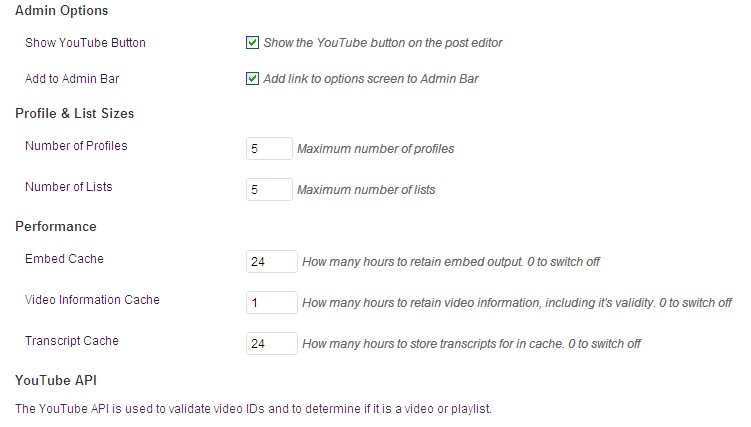
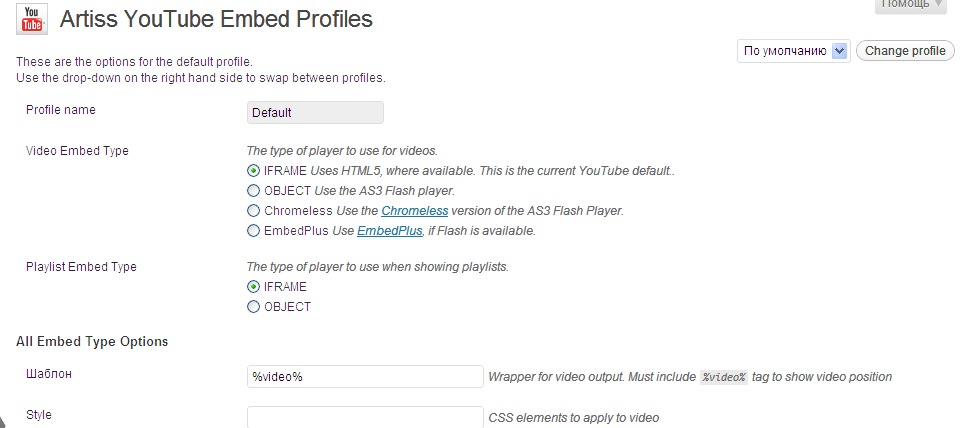
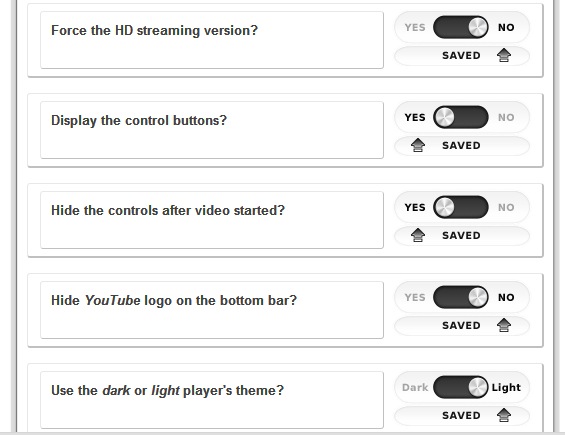
Стандартно используется свой собственный шорткод вида [youtubе]http://www.youtube.сom/watch?v=CWqgwuGkXBE[/youtubе], где вместо ссылки может быть просто ID видео. В случае, если шорткод не использован – видео выводится без участия плагина, как есть. Настроек очень много, но разобраться во всех них не трудно, самые важные приведены на скриншотах.
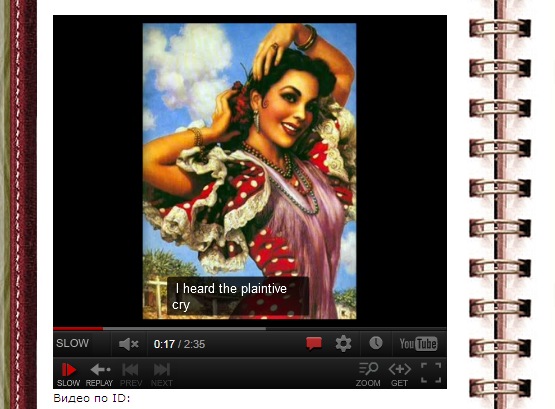
Есть дополнительный плеер, который отличающийся расширенным управлением видео – например, воспроизводить его покадрово, зуммировать, и т.д.
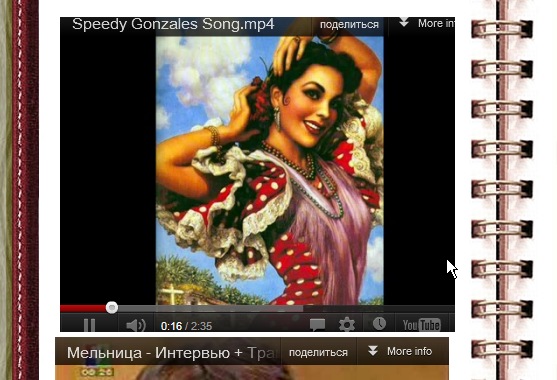
Стандартный плеер выводит все достаточно прилично, единственный замеченный минус – иногда подглючивает с субтитрами, не располагая их в одну строчку.
Впрочем, это бывает очень редко. Ну, еще ресурсов требует побольше, чем остальные плагины – если много видео на одной странице, то подгружатся будут неспешно, и при использовании высокого разрешения (от 480p) видео заметно притормаживает на слабых нетбуках.
Очередной минималистичный плагин, есть ссылка на страницу автора с описанием. Вышел в 2006 году, с тех пор ни разу не апдейтился на странице библиотеки плагинов вордпресса (там так и лежит версия 1.1.beta), поэтому надо брать с домашней страницы. Используется шорткод вида [youtubе=http://youtube.сom/watch?v=CWqgwuGkXBE 394], где число – ширина колонки, в которую необходимо вставить видео. Но даже с этой простотой особо не пашет – ссылку и само видео с блога как корова языком слизнула, даже скриншот не приведешь…
А вот и еще один плагин, основаный на шорткодах. Мне вот интересно: уважаемые авторы, которые пишут такие плагины, действительно думают, что мы будем держать в голове все эти шорткоды для каждого плагина? А перенос с других плагинов? Здесь используется шорткод вида [youtubе_sc url=CWqgwuGkXBE width=394]. Работает, но криво – режутся субтитры, очень странно масштабирует.
Опций никаких нет и в помине. На сем разрешите откланяться.
10) Simple Youtube Shortcode 1.1.3
Иногда, когда я только начинаю читать описание плагина, то думаю – а может ну его, нафиг? Тем более если автор сам предлагает доработать его за денежку? Ну понятно же, что нужен будет очередной шорткод (в данном случае типа [embed_youtube src=»http://www.youtube.сom/embed/CWqgwuGkXBE» width=»300″ height=»200″ class=»youtube_styleme» id=»thisid»]). Но нет, хочется таки посмотреть, снять скриншот, и со спокойной душой удалить его с хостинга.
Ну, в общем – что и ожидалось – полностью аналогичен предыдущему рассмотренному плагину, но хоть ошибок с субтитрами нет, все обрабатывается грамотно, видео выводится правильно.
11) Enhanced YouTube Shortcode 2.0
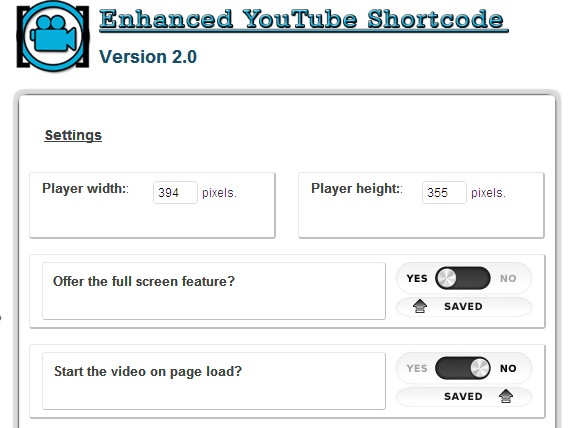
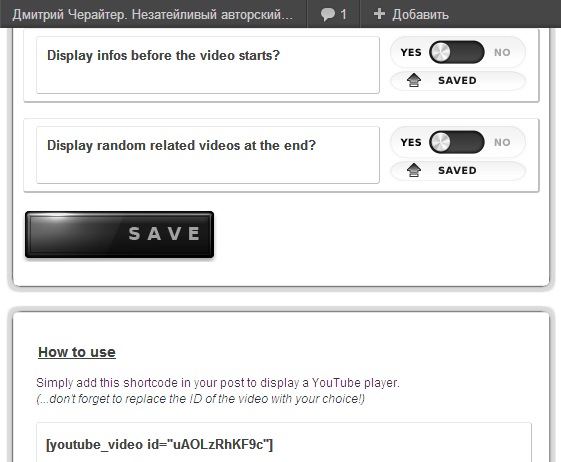
Ну, давайте смотреть, на сколько он действительно улучшенный и расширенный. Страница конфигурирования появилась, что не может не радовать. Причем выглядит – ну очень даже симпатично.
Опций много, большая часть из того, что надо – есть. Возможно ужатие под колонку, выбор светлой или темной темы плеера (на скриншоте представлена светлая), и т.д.
Сам шорткод коротенький, представляет из себя строку вида [youtube_video id=»CWqgwuGkXBE»]. Однако присутствуют некоторые проблемы с масштабированием картинки перед воспроизведением, и отображением субтитров.
А в целом – достаточно неплохо.
12) Simple youtube 1.0, YouTube-Insert-Me и Yp style=»text-align: justify;»ouTube Player 1.0. А вот не буду я их рассматривать. Уже по описанию видно, что для вставки видео используется шорт-код вида [youtubе video=’CWqgwuGkXBE’], [youtubе]id[/youtubе], или [youtubе id=XXX ] соответственно, а больше никаких настроек и нет, более того – второй даже не поддерживает масштабирование видео с подгоном под ширину колонки. В итоги ни один не попадет.
13) Amazing youtube player 2.8
Звучит весьма многообещающе. Посмотрим, как обстоят дела на самом деле. Ну, то что инструкций никаких нет, и во всем необходимо разбираться методом тыка – это мы уже привыкли. Скачиваем, кладем в папку с плагинами, активируем. Идем в настройки, внимательно смотрим, про что это вообще. А оказывается, что плагин-то вовсе не про то. В теории он должен объединить несколько ссылок на клипы, и вывести их листом в конце страницы. В теории. На деле – ничего особо не объединилось и не вывелось. На этом его рассмотрение закрываем, в итогах тоже не упомянем.
И где я вас только таких выискал, мои дорогие плагины? Даже активировать-то не удалось, вылетел, выдав «Плагин не был активирован, потому что он вызвал фатальную ошибку.» Вот что пишут на форуме:
The author is lazy and decided he wanted to use anonymous functions, which weren’t introduced until PHP 5.3, which is not yet available on most web hosts.
Here’s the fix I’ve whipped up in 5 minutes. Replace everything in youtube_embed.php below the comment block with the following:
Дальше идет код, на который надо заменить часть кода (чуть менее, чем весь) в youtube_embed.php (посмотреть его можно по этой ссылке), здесь я его приводить не буду, ибо как мы ниже убедимся – не стоит он того.
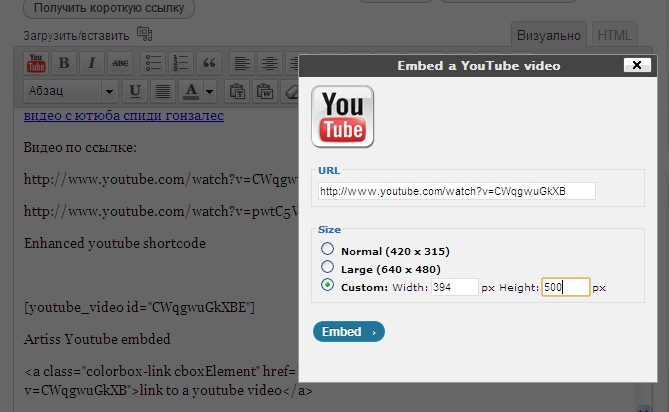
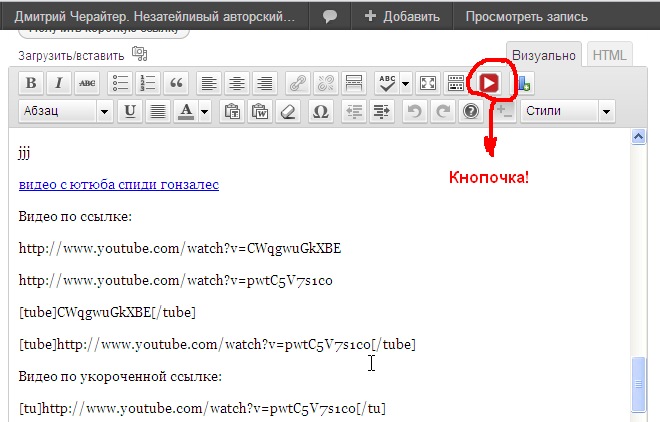
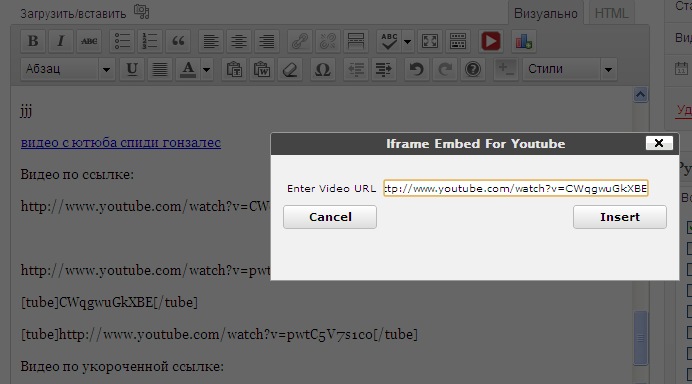
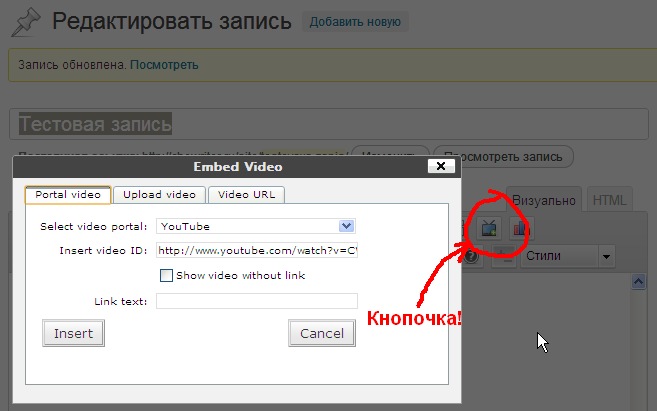
Поменяли, активировали. Смотрим. Появилась кнопочка, при нажатии на которую предлагается вставить видео.
НО: рассчет соотношения ширины и высоты необходимо делать самостоятельно. При этом если задать высоту больше, чем видео на самом деле, то высота по какой-то тайной причине считается более приоритетной, и видео с краев обрезается.
Так что задать квадратный бокс, если вы не знаете, каково соотношение сторон – не получится.
15) Better YouTube Embeds 1.06
Очень простой плагин. Делает то же самое, что и встроенный механизм вордпресса, т.е. можно просто в пост вставить ссылку типа http://www.youtube.сom/watch?v=CWqgwuGkXBE, безо всяких шорткодов, но плагин вставленное видео преобразует из флэш в iframe, что позволяет просматривать видео также и на устройствах от Apple. Разумеется, в настройках медиафайлов, автоматическом внедрении объектов, максимальный размер внедренного объекта необходимо установить равным ширине колонки, поскольку плагин использует встроенную поддержку медиа-файлов от Вордпресса. Соответственно, на обычном ноутбуке, где я тестировал – никаких видимых отличий не было.
Так что поверим на слово.
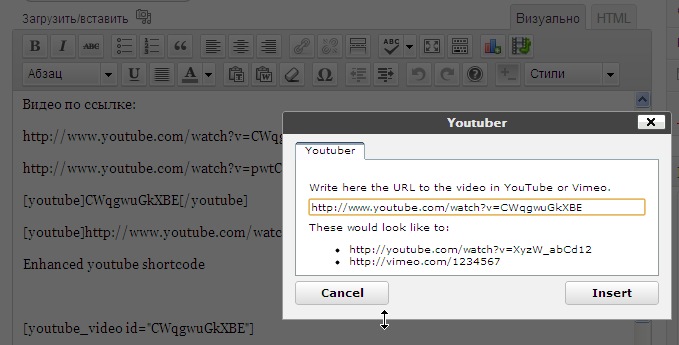
16) Youtuber 1.6
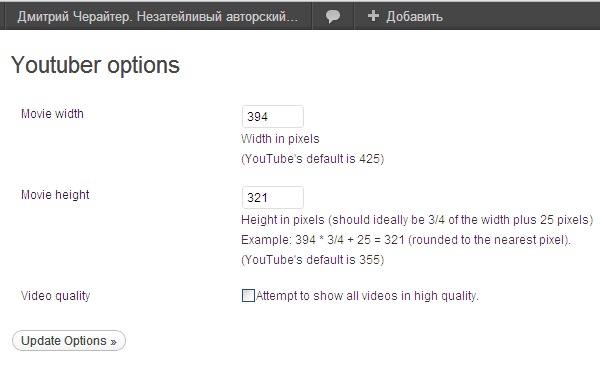
По поводу этого плагина создатели задают вопрос – а чем он лучше, чем остальные? И честно на него отвечают – а ничем. Просто небольшой и быстрый. На самом деле, действительно ничем особым, что может сделать встроенный функционал вордпресса, этот плагин не может – точно также уменьшит ширину видео под размер колонки, и все.
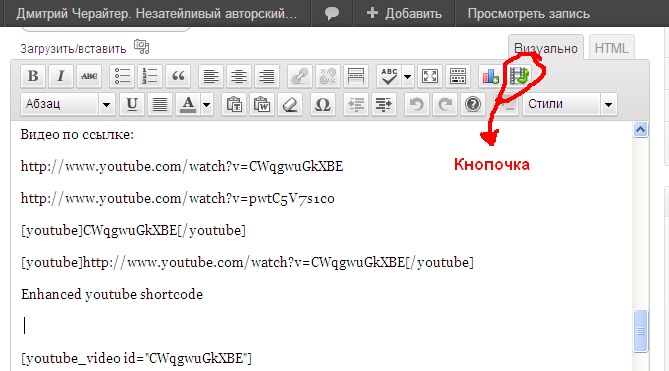
Так что для проформы посмотрим на него, да на этом обсуждение закроем. Для отображения видео используется шорткод вида [youtubе]CWqgwuGkXBE[/youtubе], либо ссылка вместо ID. Шорткод может быть вызван специальной кнопочкой, которая появляется на панели редактирования поста.
Шорткоды, которые были установлены ранее – никак не обрабатывает, но они и не влияют на видео, оно выводится как бы стандартным плеером. Необходимо отметить, что сам Youtuber использует старую версию плеера.
Однако, надо сказать, не смотря на некоторые неудобства, масштабирует картинку она получше, выводя не сам плеер в заданные рамки, а саму видео-картинку.
Авторы данного плагина обещают драматически возросшую производительность сайта при использовании нескольких видео на странице, если мы будем использовать их творение. Для того, чтобы вставить видео, используется не шорткод, а ссылка, имеющая в своем начале вместо http – httpv. Также из минусов – ограниченный набор вариантов ширины плеера: если у Вас широкая колонка, то проблем нет, а вот если как у меня…
Плюс по умолчанию убирает панельку управления плеером, и сделать ничего нельзя даже в настройках.
Производительность может и подросла, но кого она сейчас интересует, когда скорости даже на мобильном интернете начинаются от мегабита в секунду?
18) WP YouTube 2.0
Так, что мы здесь имеем? Страница автора находится здесь – но там ничего нового мы не подчерпнем. Дальше – ребята, ну нельзя настройки запихивать в управление записями! Еле нашел. Плеер выводится старого образца, зато можно изменить его цвет, приделать рамочку, и т.п.
Для того, чтобы вставить видео, используется шорткод, вид которого задается в настройках, например [tubе]-tag. Те видео, которые были вставлены раньше – без шорткодов, не затрагиваются, и выводятся стандартным WP выводом. А те, для которых был еще какой-то шорт-код – можно вывести, добавив в них какой-либо профайл.
Плохо то, что плагин не поддерживает ссылок, только вывод по ID, таким образом, если раньше у вас что-то было задано с шорт-кодами, но не по ID, а по ссылкам – на этом месте будет только пустота, и придется проходиться по всему блогу, оставляя только ID, либо писать несложный mysql запрос (аналогичный описанному мною в начале обзора, в случае плагина Smart youtube pro). Но то, что можно создавать несколько профайлов и, скажем, выводить одно видео – так, другое – эдак, а третье – вообще встроенным механизмом вордпресса – очень даже удобно. Из минусов – судя по обсуждениям на форуме, с выводом видео на яблокоустройствах придется трудно, если не невозможно.
19) IFRAME Embed For YouTube 1.0
Подробное описание лежит здесь. Очень похож на плагин под номером 15 Better YouTube Embeds 1.06, за исключением того, что настройки ширины задаются в нем самом.
Да, еще немаловажное отличие в том, что на панельку редактирования поста добавляется кнопка импорта видео.
В остальном особых функций замечено не было. Отмечены проблемы с выводом субтитров.
Ну и естественно, если что-то было описано с помощью иных шорткодов – не поддерживается.
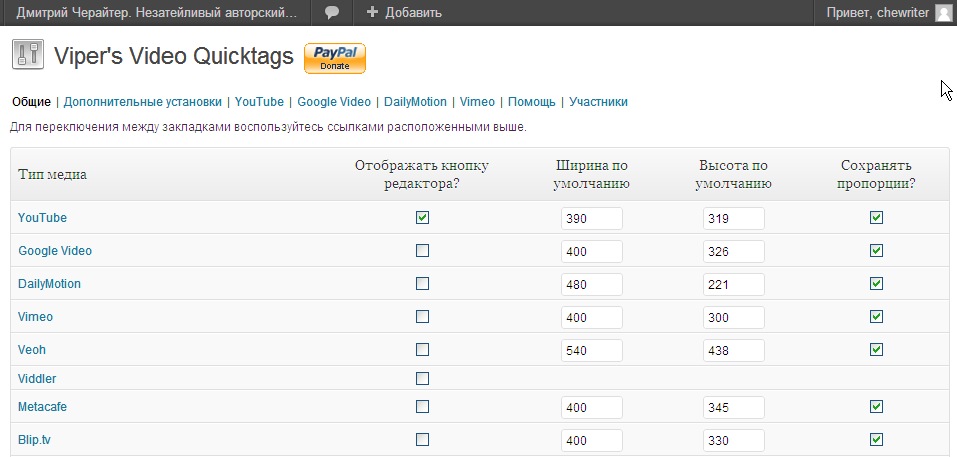
20) Viper’s Video Quicktags 6.4.1
Ссылка на сайт автора присутствует. Как утверждается, плагин может выводить видео не только с Youtube, но и собственное, с сайта.
Впрочем, честно утверждается, что может он это делать криво. Плагин использует шорткоды вида [youtubе]http://www.youtube.сom/watch?v=CWqgwuGkXBE[/youtubе], позволяет включать-выключать рамку вокруг видео, настраивать ее цвет, выводит кнопку вставки видео на панель управления постом.
Плеер используется достаточно стандартный, но без некоторого функционала (читай — настроить качество видео не удастся).
В общем, ничем особым, чего не умели бы другие, за исключением вставления собственного видео, этот плагин не впечатлил, однако и минусов никаких найдено не было.
Никаких настроек практически не имеет, видео вставляет только с тегами (правда, их можно называть произвольно – хоть так, как назывались у какого-либо иного плагина, и к сожалению, только по ID – полные ссылки не поддерживает.
Также позволяет вставлять видео не только с ютюба – но больше ничем особо и не примечателен.
Настроек аналогично предыдущему, т.е. практически и нет, и опять из плюсов – только возможность подхватывать не ютюбовские видео, да кнопка на панели редактирования поста.
Впрочем, как она с этим справляется – проверять не стал, поскольку проблемы возникли уже на выводе видеороликов с ютюба.
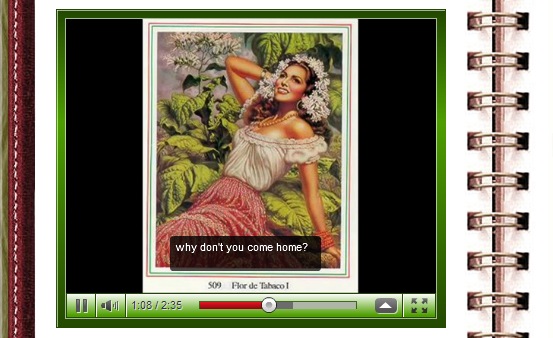
23) Youtube with fancy zoom 8.0
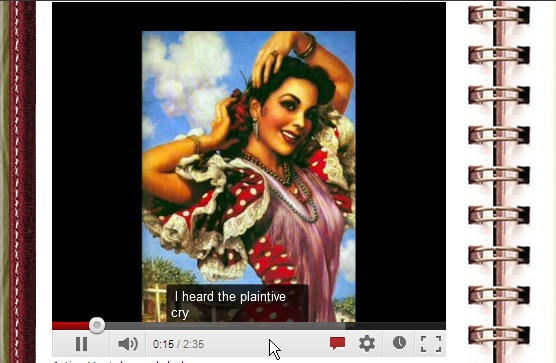
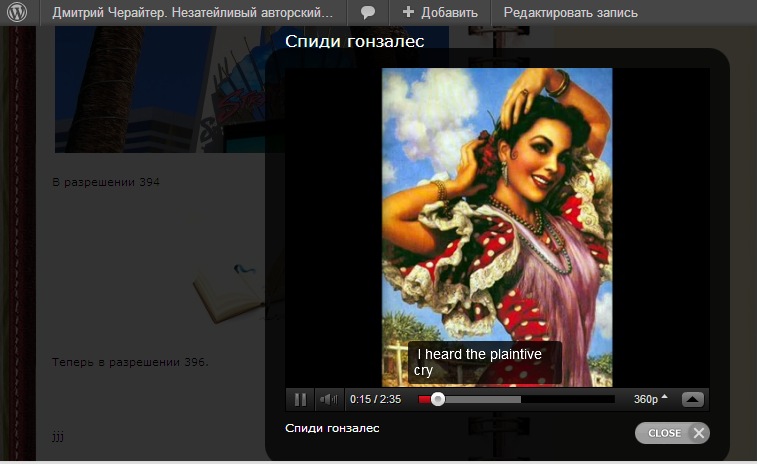
Последний плагин, мимо которого я не смог пройти мимо, вне конкурса – и в итогах рассматривать не будем. Не совсем то, что обозревалось во всех предыдущих – вывод видео осуществляется не в том самом месте, где оно находится, а выводится в качестве отдельного окна:
Живой пример можно увидеть на самой странице плагина. К сожалению, особо настроек тоже никаких нет, а видео приходится добавлять не в сам пост, а предварительно на страницу настроек плагина. В общем, как говорится – интересно, но многое спорно. Схожий функционал можно организовать и с помощью некоторых плагинов, выводящих картинки во всплывающем окне – например, FancyBox for WordPress, либо плагина типа Smart Youtube PRO 4.1.6
Заключение
Вот мы и просмотрели немногим более 20 плагинов. Прежде, чем подводить итоги и раздавать всем сестрам по серьгам, с сожалением отмечу, что со всеми поставленными задачами не справился ни один из представленных плагинов. В каждом были те или иные недоработки, не позволяющие назначить тот или иной любимой женой wordpress-блога.
Но поскольку хотя бы формально необходимо наградить непричастных и наказать невиновных, то ниже попробуем оценить их хотя бы относительно друг друга.
Все достаточно просто, шкала у нас здесь будет пятибалльная, но относительная – т.е. пять баллов не означает, что все супер-супер – просто из того, что имеется – это лучший вариант.
Начнем с конца. По результатам тестирования свою единицу получают плагины
- Tubepress 2.4.2
- Tubepress.net 3.2.4
- Youtube Brackets 3.0
- Youtube shortcode 1.8.3
- TinyMCE YouTube Embed 0.1
- Embedded Video 4.1
Как достойные представители категории «поди-ка разберись» и «глюк на глюке сидит и глюком погоняет», за кривую работу и отсутствие каких-либо настроек.
Двойка:
Все то же самое мы сделаем встроенным механизмом WordPress.
Троечка:
Тройку, а не двойку получили за то, что добавляют кнопку «вставить видео»на панель редактирования поста, таким образом – никаких шорткодов помнить не требуется. В остальном – стандартный механизм вордпресс, ничего более.
То, что по умолчанию нельзя задать необходимую ширину видео, а необходимо выбирать из предустановленных – настолько сильный минус, что выше тройки поставить не могу. А так – был бы неплохой кандидат, и четверку, а может и пятерку бы получил.
Настройки отстутствуют, но можно вставлять видео не только с ютюба. Потому и тройка, а не двойка.
Четверка:
В целом, если бы не отдельные небольшие проблемы – то оба натянули бы на пять с минусом.
Почему не двойка, как остальные похожие на него? Просто потому, что он дополняет стандартный функционал, а не заменяет его. Возможно, этот плагин имеет смысл использовать наряду с иным плагином.
Возможности – очень большие, но вот реализация… Пока хромает. И тем не менее, если это добро заставить работать – получился бы очень достойный кандидат.
Ну, и заслуженные пятерки:
Как и в предыдущем обзоре, для облегчения восприятия составлю небольшую сравнительную табличку возможностей.
Перечислены не все возможности, но основные.
В таблице обозначены:
WP YouTube Player 1.5 – YTP.
Artiss YouTube Embed 2.4.1 – AYT
Viper’s Video Quicktags 6.4.1 – VVQ
| YTP | AYT | VVQ | |
| Бесплатный | + | + | + |
| Включение-выключение субтитров | + | + | + |
| Регулировка громкости | + | + | + |
| Использование shortcodes | + | + | + |
| Возможность использовать без шорткодов | — | — | — |
| Настройка вида шорткода | — | + | — |
| Вывод кнопки вставки видео на панель редактирования | — | + | + |
| Использование всех видов ссылок на youtube | + | + | + |
| Использование ID видео youtube | + | + | + |
| Наличие кнопки «Просмотр прямо на youtube» | + | + | + |
| Наличие кнопки остановить воспроизведение | +/- | — | — |
| Наличие кнопки покадрового воспроизведения | — | + | — |
| Настройка качества видео в плеере | + | + | — |
| Вывод на полный экран | + | + | + |
| Вывод в выплывающем окне | — | — | — |
| Форматирование видео под размер колонки | + | + | + |
| Выбора вида плеера | + | + | — |
| Возможность отключить схожее видео | + | + | + |
| Модификация окна: рамка, цвет и т.д. | — | — | + |
| Вставлять видео в сайдбар | — | + | — |
| Выводить видео и в комментариях | — | + | — |
| Воспроизведение видео на Apple | + | + | + |
| Использование совместно со штатным механизмом | + | + | + |
| Подсчет просмотров видео | — | — | — |
Выводы
Что из этого выбрать? Из перечисленных трех – необходимо выбирать, основываясь на своих предпочтениях. Хочется рамку вокруг плеера красивого зеленого или серо-буро-малинового цвета, и тем же способом вставлять и свои видео – берем Viper’s Video Quicktags 6.4.1. Хочется, чтобы обычная ссылка в комментарии на ютюб воспроизводилась, как видеофайл, подхват тега плагина, использовавшегося ранее, кнопку на панели редактирования поста, и покадровое воспроизведение – берем Artiss YouTube Embed 2.4.1 – но за это придется платить невысокой производительностью и тормозами на медленных компьютерах. Ну а если требуется совместимость с айфоном, хочется плеер, отличающийся от стандартного ютюбовского, и есть время покопаться, чтобы разобраться, как заставить его выводить все видео, а не только некоторые – ваш выбор WP YouTube Player 1.5. Ну, и конечно же, если просто хочется вставлять видео без лишней головной боли – используем штатный механизм, предлагаемый самим wordpress без plugins – это не самая плохая реализация, и зачастую результат получается вполне достойный (но только, если у вас колонка достаточно широкая — на узкой видео не будет ужиматься под нее, а будет просто обрезаться). В принципе, его можно дополнить плагином Better YouTube Embeds 1.06, который даст возможность проигрывать видео и на iPhone-aх.
Таким образом, используя этот способ одновременно с использованием какого-либо плагина с шорткодом – у нас открываются достаточно широкие возможности по визуализации вставляемого видео. Я выбрал именно этот способ в сочетании с Artiss YouTube Embed 2.4.1 — с третьей версии он стал называться Vixy YouTube Embed and Download, и позволяет еще и скачивать видео (разумеется, если разрешить это делать в настройках).
Как обычно, небольшой дисклаймер. В связи с полным отсутствием времени, у меня нет возможности отвечать, как перевести ту или иную строчку, как сделать то или иное действие в плагине, почему что-то не работает, и т.п. Поэтому пробуйте, пользуйтесь, спрашивайте, сообщайте об ошибках, благодарите  – но на отсутствие от меня ответов не обижайтесь – я не со зла, а в силу отсутствия возможности.
– но на отсутствие от меня ответов не обижайтесь – я не со зла, а в силу отсутствия возможности.
P.S. Как оказалось, google весьма странно проиндексировал этот обзор, поэтому название пришлось поменять с «Небольшой обзор плагинов, позволяющих вставить в блог на WordPress видео с Youtube» на «Как вставить видео с Youtube в WordPress блог — обзор и сравнение плагинов»
Дмитрий Черайтер.
Этот материал может быть скопирован при сохранении активной ссылки на оригинал.


















































Спасибо. Очень полезная статья. Была проблема с просмотром видео во весь экран. Взял WP YouTube Player 1.5 и всё работает.
Да, Дмитрий, большое спасибо. Из все обзоров на вашем остановил выбор. Выбрал WP YouTube Player 1.5, так как и работает вроде нормально и исправлять меньше (видео на блоге много). Спасибо за труды.
Какая замечательная и подробная статья.Детально изучил теперь как на своем блоге мои пользователи будут смотреть спортивное видео.
Спасибо,тезка!
Красиво нет слов. Жаль что на ucoz таково не сделать.
Здравствуйте,
подскажите, пожалуйста, плеер в котором можно убрать лого Youtube и желательно, поддерживающий другие видео хостинги.
Если у кого то недоступно разворачивание в полноэкранный режим, там в свойствах нужен один пункт дописать fullscreen к сожалению точно не помню давно дело было
Спасибо за доходчивое объяснение для тех, кто «в танке», как я. ))) Всё получилось, теперь нашпигу свой блог видео ))) В меру, конечно.
Как все это сделать без плагинов ?
Я сам мучался. Пробовал несколько приемов, но они не работали