 В прошлой статье я закончил на том, что установил подписку на комментарии. Теперь приступим к подписке на посты, записи и статьи, да и просто рассылке для wordpress. В принципе, эта возможность и так встроена в большинстве тем – но реализована она через RSS-движок вордпресса (ну или как-то так). Ну а что делать таким людям, как я, которые RSS не используют в принципе? Остается подписка на обновления по e-mail. Придумывать тут особо нечего – бери, да ставь плагин рассылки. Выбор их не сильно велик, необходимость его – ну прямо так скажем – не первоочередная, поэтому я выбрал самый популярный из них – Subscribe2 8.4 (более 800 тысяч скачиваний), остальные даже и не рассматривая. Скачать его можно также и здесь.
В прошлой статье я закончил на том, что установил подписку на комментарии. Теперь приступим к подписке на посты, записи и статьи, да и просто рассылке для wordpress. В принципе, эта возможность и так встроена в большинстве тем – но реализована она через RSS-движок вордпресса (ну или как-то так). Ну а что делать таким людям, как я, которые RSS не используют в принципе? Остается подписка на обновления по e-mail. Придумывать тут особо нечего – бери, да ставь плагин рассылки. Выбор их не сильно велик, необходимость его – ну прямо так скажем – не первоочередная, поэтому я выбрал самый популярный из них – Subscribe2 8.4 (более 800 тысяч скачиваний), остальные даже и не рассматривая. Скачать его можно также и здесь.
Руссификация лежит здесь, пользоваться ею или нет – ваше дело, имейте ввиду, что она очень устарела, и даже то, что в ней переведено – мягко говоря, не слишком отражает действительность. К примеру, названия кнопок, мне пришлось перевести самому, внеся изменения в файл class-s2-frontend.php. Установка – стандартная, после чего вытаскиваем виджет в нужное место на сайдбаре, в настройках изменяем шаблоны писем, которые отправляются подписчикам, и можно считать – готово. Плагин более-менее работает, но слегка убог хотя бы тем, что в отличие от Subscribe to Comments, не позволяет отписаться кликом на ссылке в приходящем письме – необходимо зайти на сайт, там вручную ввести e-mail, кликнуть на кнопке “Отписать”, и в пришедшем письме – уже нажать ссылку. Это связано с тем, что рассылка отправляется не адресно, а всем адресатам одновременно одним и тем же письмом. Пришлось в шаблоне письма добавлять строчку с описанием отписки.
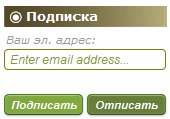
Также мне очень не нравился внешний вид появившегося на сайдбаре виджета. Плагин этот встраивает кнопки подписки и отписки в своем стандартном стиле. А что нам делать, если мы хотим поменять эти кнопки на кнопки, аналогичные недавно встроенным для отправки постов? Да и кнопка подписки на комментарии без личного комментирования – тоже не дает покоя… Напомню, как она выглядела:  Как оказывается, нет ничего проще. Первое, что необходимо – определить, какой код ее выводит. Берем оперу или хром, открываем страницу, щелкаем правой кнопкой и выбираем пункт в выпадающем меню “Проинспектировать элемент”. Запускается Opera Dragonfly (это в случае с оперой), смотрим ее код:
Как оказывается, нет ничего проще. Первое, что необходимо – определить, какой код ее выводит. Берем оперу или хром, открываем страницу, щелкаем правой кнопкой и выбираем пункт в выпадающем меню “Проинспектировать элемент”. Запускается Opera Dragonfly (это в случае с оперой), смотрим ее код:
|
1 2 3 4 5 6 7 8 9 10 |
<p class="solo-subscribe-to-comments"> Подписаться, не комментируя <br> <br> <label for="solo-subscribe-email"> E-mail: <input type="text" name="email" id="solo-subscribe-email" size="22" value=""> </label> <input type="submit" name="submit" value="Подписаться"> </p> |
Ага. Вот это нам и надо. Теперь тоже самое проделываем для кнопки подписки на рассылку. Видим следующее:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="subscribe"> <form method="post" action=""> <input type="hidden" name="ip" value="91.79.229.48"> <p></p> <p> <input type="submit" name="subscribe" value="Подписать"> <input type="submit" name="unsubscribe" value="Отписать"> </p> </form> Подписавшись, вы будете получать сообщения о новых записях, как только они будут опубликованы </div> |
Что из этого нам интересно? Во-первых два используемых класса:
|
1 |
<p class="solo-subscribe-to-comments"> |
и
|
1 |
<div class="subscribe"> |
А во-вторых, строчка
|
1 |
input type="submit" |
Она как раз определяет интересующий нас тег, выводящий эту кнопку. Вспоминаем, где в файле style.cssмы рисовали наши красивые кнопки. Открываем его, ищем это место. Напомню, код для обычной кнопки начинался с
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.submit{ display:inline-block; margin:3px 0; padding:3px 8px; border:1px solid #478223; border-bottom-color:#3e4e25; color:white !important; font-weight:bold; font-size: 11px; text-align:center; text-shadow:0 -1px 0 hsla(0,0%,0%,.3); text-decoration:none; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; background:#7fa83d; background:-webkit-gradient(linear, left top, left bottom, color-stop(.2, #93ba56), color-stop(1, #547a19)); background:-moz-linear-gradient(center top, #93ba56 20%, #547a19 100%); -webkit-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); -moz-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); } |
Для кнопки, когда на нее наведен курсор – была приставка :hover, а когда шло нажатие – :active. И теперь, просто на строчку выше, чем
|
1 |
.submit{ |
Вводим:
|
1 2 |
.subscribe input[type=submit], .solo-subscribe-to-comments input[type=submit], |
Это означает то, что если у нас в документе встретится class=subscribe или class=solo-subscribe-to-comments, то для всех тегов input с типом submit, лежащих внутри любых тегов (не важно – p или div) с этим классом будет использован прописанный ниже этих строчек стиль. Аналогичные строчки, но с приставками наведения курсора :hover, и нажатия :active вписываем в нужные места, где описаны стили наведенных кнопок и нажатых кнопок нашего style.css. Чтобы получилось следующее:
|
1 2 |
.solo-subscribe-to-comments input[type=submit]:hover, .subscribe input[type=submit]:hover, |
и
|
1 2 |
.subscribe input[type=submit]:active, .solo-subscribe-to-comments input[type=submit]:active, |
Приведу совсем окончательный код, который у меня получился (под спойлером):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
#respond #submit { cursor:pointer; height: 20px; color: #3A3122; font-weight:bold; font-size: 11px; margin: 0px 0px 0px 0px; padding: 0px 15px 2px 15px; border: 1px solid #B1A074; background:#FAF5D3; font-family: Verdana, Helvetica, Arial, sans-serif; } a.button, a.comment-reply-link, #commentform #submit, .subscribe input[type=submit], .solo-subscribe-to-comments input[type=submit], .submit{ display:inline-block; margin:3px 0; padding:3px 8px; border:1px solid #478223; border-bottom-color:#3e4e25; color:white !important; font-weight:bold; font-size: 11px; text-align:center; text-shadow:0 -1px 0 hsla(0,0%,0%,.3); text-decoration:none; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; background:#7fa83d; background: -webkit-gradient(linear, left top, left bottom, color-stop(.2, #93ba56), color-stop(1, #547a19)); background:-moz-linear-gradient(center top, #93ba56 20%, #547a19 100%); -webkit-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); -moz-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); box-shadow:inset 0 1px 0 hsla(0,100%,100%,.3), inset 0 0 2px hsla(0,100%,100%,.3), 0 1px 2px hsla(0, 0%, 0%, .29); } a.button.large{ padding:6px 16px; } a.button.small, a.comment-reply-link{ padding:0px 10px; } a.button:hover, a.comment-reply-link:hover, #commentform #submit:hover, .solo-subscribe-to-comments input[type=submit]:hover, .subscribe input[type=submit]:hover, .submit:hover{ text-decoration:none !important; background:#677f3a; background: -webkit-gradient(linear, left top, left bottom, color-stop(.2, #859c5a), color-stop(1, #486b06)); background:-moz-linear-gradient(center top, #859c5a 20%, #486b06 100%); cursor:pointer; } a.comment-reply-link:active, .submit:active, #commentform #submit:active, .subscribe input[type=submit]:active, .solo-subscribe-to-comments input[type=submit]:active, a.button:active{ position:relative; bottom:-2px; left:1px; border-color:#3e4e25; -webkit-box-shadow:inset 0 0 7px hsla(0,0%,0%,.3), 0 1px 0 hsla(0, 100%, 100%, 1); -moz-box-shadow:inset 0 0 7px hsla(0,0%,0%,.3), 0 1px 0 hsla(0, 100%, 100%, 1); box-shadow:inset 0 0 7px hsla(0,0%,0%,.3), 0 1px 0 hsla(0, 100%, 100%, 1); cursor:pointer; } .comment-reply-link:inactive, .submit:inactive, a.button.inactive { border:1px solid #d5d5d5; border-bottom-color:#e6e2e2; color:#aeaeae; text-shadow:0 1px 0 white; background:#e8e8e8; background:-webkit-gradient(linear, left top, left bottom, color-stop(.2, #f3f3f3), color-stop(1, #e6e6e6)); background:-moz-linear-gradient(center top, #f3f3f3 20%, #e6e6e6 100%); -webkit-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.5), inset 0 0 2px hsla(0,100%,100%,.1), 0 1px 0 hsla(0, 100%, 100%, .7); -moz-box-shadow:inset 0 1px 0 hsla(0,100%,100%,.5), inset 0 0 2px hsla(0,100%,100%,.1), 0 1px 0 hsla(0, 100%, 100%, .7); box-shadow:inset 0 1px 0 hsla(0,100%,100%,.5), inset 0 0 2px hsla(0,100%,100%,.1), 0 1px 0 hsla(0, 100%, 100%, .7); } |
Я пытался применить кросс-браузерную верстку, чтобы во всех браузерах оно выглядело одинаково, но к сожалению, если в опере все отображается как задумано, то в хроме – текст на буквах и в форме подписки на новости не италиком. Если делаешь италиком – то обе кнопки отказываются в моем сайдбаре размещаться рядом, и вторая перескакивает вниз. Пришлось уменьшить ширину кнопок и добавить стиль италик вводом кода
|
1 2 3 4 |
.subscribe input[type=submit]{ width: 79px; /* Длина каждой кнопки, чтобы не было перескока в хроме из-за узкого сайдбара */ font-style:italic; /* Делаем италик в хроме */ } |
вставив его над кодом
|
1 2 3 |
a.button.large{ padding:6px 16px; } |
чтобы он менял предыдущий стиль, отвечающий за саму кнопку. Теперь поменяем форму ввода e-mail. Аналогично, смотрим в драгонфлае, кто у нас за нее отвечает. Оказывается, это
|
1 |
input type="text" |
Вписываем в наш style.css следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
#solo-subscribe-email, .subscribe input[type=text] { width: 150px; /* Ширина поля ввода е-мэйла */ height: 15px; /* Высота поля е-мэйла */ padding: 2px 5px; /* Отступ от краев поля до букв */ font-family: Arial, Verdana, Helvetica; /* Используемый шрифт */ color:#81993B; /* Цвет шрифта */ background:transparent; /* Используем прозрачный бэкграунд */ border:1px olive solid;/* Толщина, цвет и тип бордера */ font: 12px; /* размер шрифта */ border-radius: 4px; /* радиус скругления бордюра */ margin-top:1px; /* Отступ от краев поля до пояснений сверху */ margin-bottom:1px; /* Отступ от краев поля до кнопок снизу */ } #solo-subscribe-email:focus, .subscribe input[type=text]:focus { /* Это то,как будет выглядеть поле, когда поставим в него курсор */ outline: 0; font-weight: bold; font-style: normal; background: #fff; box-shadow: 0 0 2px rgba(0,0,0,.8) inset; } #solo-subscribe-email:-o-input-placeholder, .subscribe input[type=text]:-o-input-placeholder { /* вид поясняющей надписи о том, что это поле для ввода именно е-мэйла для оперы */ color: #81993B; font-weight: normal; font-style: italic; } #solo-subscribe-email::-webkit-input-placeholder {/* вид поясняющей надписи о том, что это поле для ввода именно е-мэйла для хрома и сафари */ color: #81993B; font-weight: normal; font-style: italic; } .subscribe input[type=text]::-webkit-input-placeholder {/* вид поясняющей надписи о том, что это поле для ввода именно е-мэйла для хрома и сафари*/ color: #81993B; font-weight: normal; font-style: italic; } .#solo-subscribe-email:-moz-placeholder, subscribe input[type=text]:-moz-placeholder {/* вид поясняющей надписи о том, что это поле для ввода именно е-мэйла для файрфокса*/ color: #81993B; font-weight: normal; font-style: italic; } #solo-subscribe-email:-ms-input-placeholder, .subscribe input[type=text]:-ms-input-placeholder { color: #81993B; font-weight: normal; font-style: italic; } |
Здесь мы использовали для subscribe – класс (определяется точкой перед названием, а для solo-subscribe-email – id, что определяется решеткой. В принципе, тоже можно было воспользоваться классом, но если уж у нас есть ID – то почему бы и нет.) Вуаля. Домашнее задание – сделать тоже самое в комментариях, в полях ввода имени, е-мэйла и URL 🙂
Конечный результат можно наблюдать на скриншоте – для сравнения сразу привожу то, что было и то, как стало:
было:
стало:
На этом я закончу возиться с кнопками и формами ввода. А в следующий раз я буду изучать счетчики скачиваний и различные download manager-ы.



Ezoman says:
Дмитрий, есть такой вопрос: где потом будет база имейлов для рассылки? И как её потом анализировать?
Я вот планирую прикрутить себе smartresponder, но все никак не могу красиво вставить в блог.
В smartresponder хорошая статистика по базе имейлов.
П.С. Это не реклама смартреспондера.
chewriter says:
База хранится непосредственно на сервере. Возможен просмотр из админки.
Анализировать в ней особо нечего, кроме адресов подписчиков. Их можно выгружать в виде csv файла.
Смартреспондер действительно неплох в смысле полной статистики. Но прикрутить его к себе я пока не вижу смысла, мне такую аналитику некогда анализировать…
Кстати, я отправил Вам по почте письмо относительно уязвимости Вашего сайта.
Блоговод says:
Такой давний плагин, а до сих пор 2 серьезных недостатка:
1. То что вы сказали – нет макроса для отписки, чтобы вставить в темплейт.
2. Нет возможности настроить публичным подписчикам уведомления в HTML формате. Т.е. получается плагин навороченный, а в результате приходят невзрачные письма в ТХТ.
А вообще я бы для себя сделал такую функцию: возможность авторассылку отключить, а после публикации отправить всем письма из формы что имеется, подготовленного анонса, спецом по стилям для мэйлов. Только тут опять засада: даже если найти в коде, где отключить автомат, письма из формы в админке опять-таки в ТХТ.
Попробую найти другйо плагин.
chewriter says:
Отпишитесь, если найдете!